

ISO Certified Company - Google Rated Number 1
Web designing course in chennai
KaaShiv Infotech offers, Web designing course in chennai . Our, web designing course training in chennai – provides you an in-depth knowledge on Web development. This Web Development Course , enables the students to understand and learn the current trend in the job market. Students will prefer to trainings build their profile for their jobs and also for their higher studies. Imparts technical and programming skills on the below list of Web Development areas such as,
- Web Designing – Hyper Text Markup Language (HTML and HTML 5)
- Web Design Styles – Cascade Style Sheet ( CSS and CSS3)
- Client Side Scripting – JavaScript
- Server Side Programming – Hyper Text Pre-Processor (PHP) – Scripting Language
- Database – MySQL Database
- Single Page Application Development – AngularJS – MVC Architecture based Web Designing
- Mobile Compatible Website Development – Bootstrap – Cross Device Compatible Application
Highlights of our company
- Common Wealth Bank Recognized Leading Light Rising Star Award Winner
- Run by 10 Years Microsoft Awarded MVP ( Most Valuable Professional )
- Google Recognized Experts and Cisco Recognized Certified Experts
- Microsoft Certified Professionals
- Artificial Intelligence and Robotics Experts
- HCL Technologies Awarded SME ( Subject Matter Expert )
- INETA Champion Gold Member
- CWB Leading Light Award Winner
- QAI Certified Software Engineering Professional
Web designing training in Chennai
Why our company provides, website designing course in chennai
The Course curriculum for, Web development course – is carefully researched and prepared by professionals from MNC to meet the demands expected in the current IT industries. After completing, graphic and web design courses in chennai – at KaaShiv Infotech, students will be familiar with the entire web development and designing course (or) Web Designing & Web Development Courses . This course covers all the concept of, 1) website development , 2) full stack web development course , 3) java web development course , 4) full web development course , 5) website development course , 6) web app development course . Below are some insights of our programme, free web designing course in chennai
Trainers to train you
Our, Best Web Development Course – Program Trainers are real-time IT experts and professionals worked in Web Development from leading MNCs like
- TCS,
- HCL,
- Infosys,
- Cognizant,
- Wipro



Benefits of Doing on, Web Designing Course Chennai
web designing meaning – Web design denotes to the design of websites that are presented on the internet. It refers to the user experience features of website development rather than software development.
Student can get a real world experience and also our company provides a hands-on training in a professional environment. webdesign training , help to getting a chance to try all the possible jobs with exploring different options in career.
- A chance to develop your knowledge and skills in a particular field or industry. Exploring different roles to see which one you would like to pursue
- Getting insight into the way businesses work and what challenges they face on a daily basis
- Most of the students will be getting ready for campus placement or off campus interviews. Applying basic theoretical ideas into the real world via training programmes horne their skills to the next level of industrial knowledge.
- Kaashiv Infotech supports below web design courses effectively such as, 1) Top Web Design Courses Online , 2) front end web development course , 3) google web development course & 4) web application development course – for students to build their carrier and got placed in good company.

website design course in chennai
- KaaShiv InfoTech Offers, Best Web Design Course – for students after completing course carrier opportunities are:
-
- Web Designer
- Web Developers
- Web Developer -Graphics Designer
- Freelance Designer
- Web Media Designer
- Website Programmer
- Web Design Instructor
- KaaShiv Infotech’s, Web Development Online Courses – Program molds your skills based on the above-mentioned technologies and places you in dream job roles from essentials to Advanced.
- Learn Web Development with Online Courses and Classes – then you will be getting real time exposure for the students on the latest and trending technologies in the software companies.
- Our, freecourse web – program provides an in depth knowledge on basics to advanced and satisfies the students who are looking for ” website course online ” and also ” web designing course near me ”


Learn and Implement
70 to 400 Concepts Covering 9 Technologies
+ 3 to 4 Projects
Courses in web design
- Web Designing Course in chennai – duration : 1 day, 2 days, 3 days, 5days/ 10days or Based on Student Preference
- Training hours: 3 hrs per day
- Software & other tools installation Guidance
- Hardware support
- Web Design Course – Materials Creation / Web Design Project Report creation
- KaaShiv Infotech is top under, web designing training chennai tamil nadu , 1 Real time projects , After 6 months of regular Paid Course , Course becomes free + For best interns Stipend will be provided + Best Interns will be offered Job too.
- Certificates will be given
- Course Completion Certificate
- Industrial exposure certificate
- + ( Achievement certificate for best performers )


S.No |
front end developer course in chennai – Web Designing Course in chennai 100% Practical – Live HandsOn – web designing course syllabus |
|---|---|
| Topic 1 : | Hyper Text Markup Language (HTML and HTML 5)
HTML Overview, Web Designing Elements, HTML STYLE – CSS, HTML class Attribute, HTML Formatting, HTML Phrase Tags, HTML Meta Tags, HTML Comments, HTML – Images, HTML – Tables, HTML – Lists, HTML – Text Links, HTML Frames, HTML Iframes, HTML-Blocks, HTML-Backgrounds, HTML-Forms, HTML-Header, HTML-Style Sheet, HTML-Layouts. |
| Topic 2 : | Cascade Style Sheet ( CSS and CSS3 )
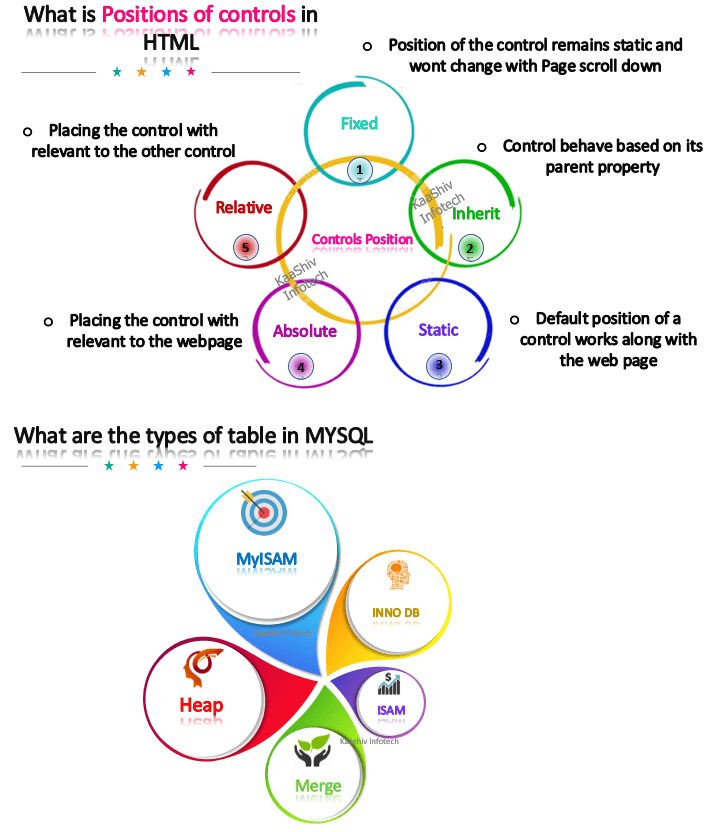
CSS Introduction, CSS Syntax, CSS – Inclusion, CSS – Backgrounds, CSS – Links, CSS – Borders, CSS – Margins, CSS – Lists, CSS – Paddings, CSS – Tables, CSS – Outlines, CSS – Scrollbars, CSS Responsive Web Design.CSS – Visibility, CSS – Positioning, CSS Layers, CSS – Pseudo Classes, CSS – Pseudo Elements, CSS – @Rules, JavaScript Errors& Exception Handling |
| Topic 3 : | Client Side Scripting – JavaScript
JavaScript Introduction, JavaScript – Syntax, Enabling JavaScript in Browsers, JavaScript – Functions, JavaScript RegExp, JavaScript – Events, JavaScript – Document, Object Model or DOM, JavaScript – Form Validation.JavaScript Animation, JavaScript – Multimedia, JavaScript Debugging, JavaScript Image Map, JavaScript – Browsers Compatibility, Web Design – React, web design – node, React – Event, React JSX, Node.js , Node.js Global Objects, Node.js V8. |
| Topic 4 : | Server Side Programming – Hyper Text Pre-Processor (PHP)
PHP Syntax – Comments – Variables – Global Variables – Constant – Data Types – Form – Keywords – Get Methods – Post method – Frameworks – HTML Form action – PHP Compilers – PHP Object – Operators – If – If Else – Switch – For – Do While – String – For each – Numeric function – isset – Date&Time – php MySQL – php ajax – php xml – OOPS in PHP |
| Topic 5 : | Database – MySQL
MySQL Introduction – DBMS – SQL Queries – Create – Alter – Update – Insert – Delete – Grant- Revoke – Select – In – Between – Dynamic SQL – Complex Queries – Stored Procedures – PHP with MYSQL Connector |
| Topic 6 : | AngularJS
Angular JS – Environmental Setup – MVC Architecture – Directives – Expressions – Controllers – Filters – Tables – HTML DOM – Modules – Forms – Includes – AJAX – Views – Scope – Services – Nav Menu – Switch Menu – Order Form – Search Tab – Chart Application |
| Topic 7 : | Bootstrap
Bootstrap Introduction – Containers – Grid System – Fixed Layout – Fluid Layout – Responsive ayout – Typography – Tables – Lists – List Groups – Forms – Custom Forms – Buttons – Images – Cards – Media Objects – Icons – Navs – Navbar – BreadCrumbs – Pagination – Spinners – Modals – Dropdown – Tabs – Accordion – Carousel |
+ Course Completion Certificate
+ Free Industrial exposure certificate + (Achievement certificate for best performers) + 1 Web Design Projects
summer web development internship
Apply for, web designing course in chennai with placement - Contact Us
Contact Number / Whatsapp Number
Mobile 2 : 7667664842
Mobile 3 : 9840678906

web design course online free
Sample Video – UI Web Development Courses in Chennai
Best institute for web designing course in Chennai – Demo Link :
Check out our Sample Content under the topics ” web design course with placement “
Check our Previous testimonials from students from Different Countries and Different States :
Check our students, Web Design Course feedback kaashiv infotech reviews
More about our Company
web design inplant training in chennai
Our, web designing training institute in chennai - Training Youtube Channels –
Our Technology Channel :
https://www.youtube.com/channel/UC2MYZHG8a56u4REI2RedtRA
Our Subject Channel :
https://www.youtube.com/channel/UC9dcBYLL-ZGTy7ml8YMTlag/videos
Check out the colleges attended our Course :
Click to view more details Kaashiv Infotech course reviews
website designing training center in chennai , Students Feedback
Check our ( Intern )Students Feedback :
Inplant training in chennai for web designing – Feedback – https://www.kaashivinfotech.com/inplant-training-feedback
web development courses online – Feedback – interns for web design students
Our Live Project:
We ranked Top 2000 technological companies in India, www.wikitechy.com

YEARS OF EXPERIENCE COMPANY

PROFESSIONAL EXPERTS
/ TRAINERS

SUCCESSFUL COMPLETED STUDENTS

COLLEGE
STUDENTS
PARTICIPATED
1. Materials for the Course will be provided after the completion of the programme.
2. Regular tech updates to the students.
3. Free Course Projects given
1. Industry recognized, certificate will be given for course students.
2. Certificates will be given ( Course Completion Certificate & Industrial exposure certificate ) + (Achievement certificate for best performers)
2 day / 3/ 4 / 5 / 10, 20 days or 1 month to 6 Months ( Any Number of Days – Based on student preferences)

Specialized technologies from, website designing training centre in chennai

Web designing course center in Chennai
Our Kaashiv Infotech company is provided, designing courses in Chennai . By giving project-related training, all are saying we are the – best web designing course in Chennai . Yes, we are offering HTML, CSS and JavaScript training in the part of web designing and development in worldwide standard. Our, web designing training institute – offers complete structured layouts for their practices.
web development internship in chennai
web development training institute
Web Development Courses for Beginners
- webdesign training – This training can be done by the freshers to build their career. This programme will provide a clear baseline for the entry level engineers to enter into the IT industry.
- Before entering into the companies, doing training will give you more clarity in the programming field.
- Best responsive web design course for Students – Kaashiv Infotech recommends all department students, fresher and even school students to take up this training and build their career. Opening for Web designing courses for the year , Best Web Development Courses for 2021 , Best Web Development Courses for 2022 , Best Web Development Courses for 2023 is available to apply
Web Development Courses for Experience candidate
- Web design and development course in chennai – program is designed for working professionals looking to pick up skills in advanced concepts in web designing.
- This training will help you understand the front-end web developer discipline. It will introduce you to various technologies that computer programmers use when creating websites. You will also travel some code and developer tools for work on web applications.
- Kaashiv infotech Offers,
- Web Development Courses for 1+ Experience Candidate
- Web Development Courses for 2+ Experience Candidate
- Web Development Courses for 3+ Experience Candidate
- Web Development Courses for 4+ Experience Candidate
- Web Development Courses for 5+ Experience Candidate
- And any year of experience people also can study
- Web development (or) development website & web design courses – can be preferred from different locations such as, web developer course in Chennai (or) web designing courses in Chennai preferred students can learn online and can come down to office to learn and resolve your doubts directly from the trainers.
Web Development Courses for Non-technical
- This Course training can be done by the non-technical students to build their career
- A non-technical student can become a web developer, in fact many such non-technical students are web developers in web development companies.
- First, you need to start from basic clear your oops concept, learn language, practice regularly and implement what you learn.
- Kaashiv Infotech recommends all non-technical backgrounds like marketing, business development, finance and sales etc.,
Web Development Courses for School Students
- Web development is important progress of a school student
- It’s the desire of every programmer to learn Web Development. But, it’s hard to find the start and progress. Because there are lots of resource and courses and techs to learn on Web designing.
- Help students understand how the web works with these, web design and development – tools. Are your students interested in learning HTML, CSS, PHP then Kaashiv Infotech is the best company for web development courses.
- Kaashiv infotech offers web designing courses for,
- Secondary student
- Higher Secondary Student
- From 5th standard to 12th Standard students also can study
Web Development Courses for Foreign students - Outside India
- Kaashiv offers online courses for the foreign students or working professionals.
- Kaashiv infotech is the best company for online web development courses.
- Our web development online portal to study anytime, online classes to study flexibly, industry recognized certificate for all the attendees.
Web Design and development Internships
More Question on Web designing training in Chennai ( web design course online )
Why Web Designing Course in Chennai at Kaashiv Infotech ?
- Course Syllabus are prepared by Industry Experts to have a clear understanding of the basics of the Web Designing such as HTML, CCS, PHP, Object-Modelling, and JavaScript
- Expertly designed Web Designing Course structures to meet with the global industry requirements
- Expert Web Designing Trainers with more than a period of experience in the Web Development.
- Web Designing Training to make you prepared with Architecture of the Web Designing
Why Should You Learn Web Design & Development ?
- web designer salary – The normal salary of a Web Design & Development Engineer in India is Rs 4,00,000 Per year
- The pay is very good – Earning chances are infinite because of the demand and need for good and skilled Web Design & Development Engineers.
- Entry-level positions start at Rs 2.5 Lacks per year
- You are in demand – You can continue to work in India or follow work overseas, Web Design & Development skills will be high on the list of priorities for organizations.
What are the job roles related to Web Designing ?
- Web Developer
- PHP Developer
- Graphic Designer
- Creative Designer
- PHP Web Developer
- Website Developer
Why You Should Study Web Designing with Expert Guidance ?
- Website needs good structure and layout, without proper layout website will not be responsive in desktop / mobile and tablet. For designing a website, you want professional guidance.
- Building website is not the end of web designing. It wants to be enhanced for access in mobile browser rather than desktop browsers. It has to be designed in such a way that the students can easily access to the parts of the website
What is the eligibility for web designing courses ?
- web designing course eligibility – For the postgraduation programme, one must have finished a bachelor’s programme in the web designing field. Usually, institutes/ colleges accept at least 50%-55% marks in aggregate in the passing exam.
- Students who have passed twelfth standard in any stream from any recognized Board are eligible for this web design course program.
What is the syllabus of web designing course ?
web development course syllabus (or) web design course syllabus – are listed below :
- Web Designing – Hyper Text Markup Language (HTML and HTML 5)
- Web Design Styles – Cascade Style Sheet ( CSS and CSS3)
- Client Side Scripting – JavaScript
- Server Side Programming – Hyper Text Pre-Processor (PHP) – Scripting Language
- Database – MySQL Database
- Single Page Application Development – AngularJS – MVC Architecture based Web Designing
- Mobile Compatible Website Development – Bootstrap – Cross Device Compatible Application
How to become a Web designer ?
- Understand the role.
- Understand the work.
- Fix if webdesign is the right career for you.
- Take webdesign training courses.
- Learn the skills and tools you need on the job.
- Learn the business skills and tools you need for freelancing.
- Find motivation and contacts in the community.
What is the scope for web designing ?
Web Design – Computer Courses, Careers, Scope, Skills
Scope – Web designing or web development is a short-term specialized job-oriented course. There are enormous chances available for the students who want to work in this field. Many private and public organizations hire web designer for their online work and website development.
Skills for Web Design
- Creativity
- Knowledge of Programming Languages
- Time Management
- Good Communication Skills
- Good interpersonal skills
- Ability to work long hours
- Ability to Work in a Team
Courses for Web design
- Web design course program may differ from company to company. Also, the subjects taught in the course are dependent on the degree that is being offered to students on completion of the course. However, candidates who want to track a Web Design course would most likely study the below stated subjects in their course:
- NET Framework
- Visual Effects Creation
- Adobe Photoshop
- Image Graphics & Designing
- web development (or) free web development course
- graphic and web design course
- wordpress web design course
- website design course online free (or) website design course free
What are some good places to learn Web Designing Training Institute in Chennai ?
Kaashiv Infotech is the best place to learn Web Designing training in Chennai where the trainings are provided with real time example.
The Web Designing training in Chennai Syllabus is designed according to the student needs of the corporate client which will definitely help you to clear the interviews easily.
Which company is best for a Web Designing course in Chennai ?
Web Designing is a popular language. Which is easy to learn for everyone. It is mainly used to design the website and based on that we can develop that. Web Designing is an accurate fast, easy-to-use, and easy-to-deploy programming language that is being used to develop scalable web applications.
Kaashiv Infotech is one of the best company for a Web Designing course in Chennai. It is a great option for both beginners and experienced professionals.
How should I start learning Web Designing ?
The right choice by starting to learn Web Designing because Web Designing is the world’s fastest and most popular language. The reason is simple because Web Designing is a very user-friendly language. Web Designing has the following applications such as Build web site and Web Apps .
Can I get a course in PHP if I have knowledge of Web Designing ?
The Answer is, Yes . PHP course involves Designing, Development and App Development
Which is the best training institute for a Web Designing certification in chennai ?
Web Designing is the best career option for the students. Nowadays companies are in great demand for Web developers. As new startups launched and increased in the work of web development, the use of Web designing increased. After learning, Web Designing certification course near me – there are multiple job roles available.
In order to get the best training company, there are many good companies like Kaashiv infotech that focus more on the programming part of the students.
Who is my trainer and how they are selected ?
- Our trainers are more than 10+ years of experience in course relevant technologies.
- Trainers are expert level in the subjects they explain because they continue to spend time working on real-world industry applications.
- Trainers have skilled on real-time projects in their industries.
- Are working professionals working in international companies such as CTS, TCS, HCL Technologies, etc…
- Trained more than 1500+ students in a year.
- Strong theoretical & practical knowledge.
What certification will I get after Web Designing Training ?
Each student will be given industry-recognized course completion certificate and also they can able to do their project own like own website creation.
Is there an online Web Designing training which is available for this course ?
- Yes. We provide online Web Designing training programs as well. Timing is completely selected basis the availability of the candidate. Hence very flexible and comfortable.
Is doing training in Web Development worth it ? Can it add some advantage to my resume for campus placement ?
The Answer is, Yes . Training in Web Development provides lot of knowledge to the students and enable them to become professional in web site creation and web development experts.
Should I learn Java or Web Designing ?
If you’re interested in Web Site Creation, you can learn Web Designing its easier to learn and design the web site. If you plan to study computer science/engineering, I would like to recommend Java first because it helps you understand the inner workings of programming as well.
Who can apply for this Web Designing course ?
- Students belonging to 1st year, 2nd year, 3rd year and 4th year engineering students can apply for this Web Designing course.
- Students from Computer science Engineering or Information Technology Engineering can also apply for this course.
How to get Web Designing Training in Chennai ?
The answer is – Kaashiv infotech provides, training in Web Designing. This Course involves, learning and developing appliclations. Various technology Courses are,
How much fees for web designing course (or) what is the fees for web designing course ?
How to learn web design at home (or) how to learn web designing at home ?
How to learn web design for beginners (or) how to learn web design on your own (or) Learn how to web design ?
How to learn web design and development ?
- Understand the key concepts of visual design like line, shaper, texture , color and grids.
- Know the fundamentals of HTML
- Understand CSS
- Learn the basics of UX
- Explain yourself with UI
- Understand the basics of making layouts
- Learn about design
- Put your knowledge into action and build something
- Get a trainer
How long does it take to learn web design (or) how long to learn web design ?
-
The answer to this question is if you are completely dedicated to learning web design, then it takes around 5 to 6 months to learn web development from scratch. This is if you spend a few hours learning every day. Some people learn in just a few months. However, it takes others a little over a year. Average.
How to learn responsive web design ?
-
Responsive design isn’t just about creation your page display properly on any device, you also have to make it function well – and that means it has to be good at accepting input in a world where desktops have touch screen and phones have keyboards.
How to start learning web design ?
- Study the Basics of HTML, CSS, and Javascript.
- Go through WordPress Tutorials.
- Learn the Fundamentals of UI and UX.
- Learn SQL and PHP.
- Learn the Basics of SEO.
- Make Sure Your Site is Responsive.
How to learn web design online (or) how to learn web designing online ?
-
If you want to take web design courses online to build your design skills and advance your career. Modern, responsive web design includes technology and platforms used to access web content as well as the availability needs of users. Enroll in online courses to grow your professional web designing abilities.
Web Designing Interview Questions and Answers
What Is Webpage ?
A web page is a file document generally written in Hyper Text Markup Language (HTML) which was accessed through the Internet by using web browsers.
What is the difference between a website and web page ?
A website denotes the central location which contains one or more web pages.
Now let’s see the example consider “www.kaashivinfotech.com” is a website, which contains thousands of different pages, including this web page which you are reading now.
What is HTML ?
- HTML – Hyper Text Markup Language
- HTML is a typical markup language used for building a web pages.
- The word “Markup” means a language with particular syntax which instructs a Web browser to how the page needs to display.
- HTML uses a pre-defined set of elements called tags. A group of elements which is join together to build the web page.
- HTML tags defines elements like “paragraph”, “body”, and so on.
- In general HTML webpage will be developed by using various technologies such as JAVASCRIPT, CSS, AJAX, JSON but HTML is the base for the Webpages, we can create webpages by using only HTML, no webpages cannot be developed without HTML.
Mention what are the main language or platform used for web-design?
The main language used for web-designing are,
- HTML: Base template.
- CSS: Styling.
- JavaScript: Functionality.
- PHP: Server side scripts.
What are the benefits using Web Designing ?
- The benefits of Web Designing are mentioned below;
- More mobile traffic.
- Faster mobile development at lower costs.
- Lower maintenance needs.
- Faster pages.
- Lower bounce rates.
- Higher conversion rates.
- Easier analytics reporting.
- Improved SEO.
What are the advantages of HTML ?
Below given are the Advantages of HTML:
- HTML is Easy to Learn and Use.
- HTML is Free.
- HTML is supported by all Browsers.
- HTML is the Most Friendly Search Engine.
- HTML is Simple to Edit.
- HTML can Integrate Easily with Other Languages.
- HTML is Lightweight.
- HTML is Basic of all Programming Languages.
Explain how can you set an image as a background on web pages ?
To set an image as a background on web page, point the body background to the name of your image you want to set as a background as shown below.
Mention what do you mean by Responsive design on a web page ?
- Responsive design is an approach to building sites to provide an optimal viewing and interaction experience. It focuses on easy navigation of site with a minimum of scrolling, panning and resizing across all devices.
- Bootstrap is the most popular CSS, HTML and JS framework used for developing responsive web design
In CSS when you will use CSS float ?
In CSS, you would use CSS float when you want to make an element of your page be pushed to the right or left and make other elements wrap around it.
Explain how can you integrate CSS file to your webpage ?
To integrate CSS file with any number of HTML files, you have to integrate the file after the <head> tag using “Link” property.
<head><Link REL=STYLESHEET HREF= “kaashiv.css” Type=”text/css”></head>
What is JavaScript ?
JavaScript is a scripting language. It is object-based scripting language. It is light weighted. It is different from Java language. It is widely used for client side validation.
JavaScript is which type of Language ?
JavaScript is an object-based scripting language. It is light weighted.
Why we use JavaScript ?
Using Html we can only design a web page. Using Html we can not run any logic on web browser like addition of two numbers, check any condition, looping statements(for, while), decision making statement(if-else) etc at client side. All these are not possible using Html so for perform all these task at client side we use JavaScript.
Where JavaScript is used ?
It is used to create interactive websites. It is mainly used for:
- Client-side validation
- Dynamic drop-down menus
- Displaying data and time
- Build small but complete client side programs .
- Displaying popup windows and dialog boxes (like alert dialog box, confirm dialog box and prompt dialog box)
- Displaying clocks etc.
HR Interview Questions
What is your achievement ?
Achievements are things you did that had a lasting impact for your company or client. It is a result that you personally bring about while fulfilling a particular role. Typically they are things that you created, built, designed, sold or initiated.
Why do you want to leave your present job or company ?
Working with my current organization has been a great experience. However, I am looking for something more permanent and secured since my contract is soon to be expiring. I believe I have the required skill set that is required for the job role you have offered.

