Introduction
In the ever-evolving landscape of web development, one programming language stands as a cornerstone of modern interactive websites and web applications: JavaScript. Whether you’re a seasoned developer or just starting your coding journey, understanding JavaScript’s key features is absolutely essential.
JavaScript, often abbreviated as JS, is a dynamic and versatile programming language that powers the interactive elements and functionality of websites. From validating forms and creating responsive user interfaces to handling asynchronous operations, JavaScript plays a pivotal role in shaping the digital experiences we encounter daily.

What is Javascript?
JavaScript is a high-level, versatile, and dynamic programming language primarily used for web development. It is a core technology for creating interactive and dynamic web pages. JavaScript allows web developers to add functionality to websites, manipulate the content of web pages in real-time, and respond to user interactions.
Here are some key points about JavaScript
Client-Side Scripting
JavaScript is primarily used on the client side of web development, which means it runs in a user’s web browser. This allows it to enhance the user experience by enabling features like form validation, animations, and dynamic content updates without the need to reload the entire web page.
Dynamic and Interactivity
JavaScript makes web pages dynamic by allowing developers to modify the Document Object Model (DOM), which represents the structure of a web page. This enables the creation of interactive elements, such as dropdown menus, image sliders, and real-time data updates.
Cross-Platform Compatibility
JavaScript is supported by all major web browsers, making it a cross-platform language. This means that code written in JavaScript will work consistently across different browsers and operating systems.
ECMAScript Standard
JavaScript is often referred to as ECMAScript (or ES) because it is standardized by the ECMAScript International organization. ECMAScript defines the syntax and core features of the language. JavaScript engines in web browsers implement the ECMAScript standard.
Object-Oriented
JavaScript is an object-oriented language, which means it uses objects to represent data and behavior. Developers can create their own objects and define methods and properties for those objects.
Top Features of JavaScript
1.General Language Features
Dynamic Typing
JavaScript is dynamically typed, meaning variable types are determined at runtime. You can change the type of a variable on the fly.
First-class Functions
Functions in JavaScript are first-class citizens, which means they can be assigned to variables, passed as arguments to other functions, and returned from functions.
Closures
JavaScript supports closures, allowing functions to “remember” and access variables from their outer scope even after that scope has exited.
Garbage Collection
JavaScript automatically handles memory management through garbage collection, freeing developers from managing memory explicitly.
Data Structures
JavaScript provides built-in data structures such as arrays and objects for storing and manipulating data.

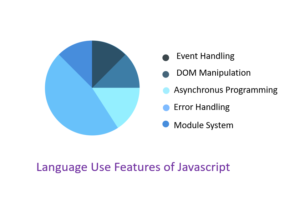
2.Language Use Features
Event Handling
JavaScript is commonly used for event handling in web development, enabling responses to user interactions like clicks, mouse movements, and keyboard input.
DOM Manipulation
JavaScript allows for dynamic manipulation of the Document Object Model (DOM), which represents the structure of a web page, enabling changes to web page content and structure.
Asynchronous Programming
JavaScript uses callbacks, promises, and async/await to handle asynchronous operations, making it suitable for tasks like fetching data from APIs without blocking the user interface.
Error Handling
JavaScript provides try…catch statements for handling and managing errors in code execution.
Module System
JavaScript supports modular programming with the import and export keywords, allowing code organization and reuse.

3.Prototype-based
Prototype Inheritance
JavaScript uses a prototype-based inheritance model where objects can inherit properties and methods from other objects. This is distinct from classical inheritance
found in languages like Java or C++.
Object Creation
In JavaScript, objects can be created directly from other objects, and there is no concept of classes (though ES6 introduced class syntax for syntactical similarity).
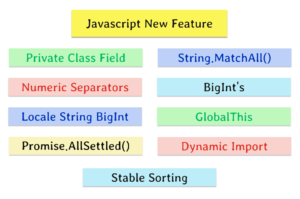
4.Experimental & Newer Features
ES6+ Features
JavaScript has been evolving with new features introduced in ECMAScript standards. Some popular ES6+ features include arrow functions, destructuring, template literals, and the spread/rest operator.
Asynchronous Programming Enhancements
Promises and async/await are newer features that simplify asynchronous code, making it more readable and maintainable.
Module System (ES6 Modules)
ES6 introduced a standardized module system, allowing for a more organized and reusable code structure.
New Data Structures
JavaScript has introduced new data structures like Sets and Maps for improved data organization and manipulation.

Conclusion
In the ever-expanding universe of web development, JavaScript stands as a powerful and indispensable tool. Throughout this journey, we’ve explored the top features that make JavaScript a must-know language for developers of all levels. From its foundational building blocks to its cutting-edge advancements, JavaScript continues to shape the digital world we live in.
As we conclude our exploration, it’s clear that JavaScript’s general language features provide a solid foundation for writing dynamic and expressive code. Its support for first-class functions, closures, and dynamic typing empowers developers to craft solutions that are both elegant and flexible. The ability to manipulate the Document Object Model (DOM) and respond to events propels JavaScript to the forefront of interactive web development.
FAQS
1.What is JavaScript, and why is it important for web development?
JavaScript is a high-level programming language used for web development to create interactive and dynamic web pages. It’s essential because it allows developers to add functionality, interactivity, and responsiveness to websites, improving the user experience.
2.What are some fundamental language features of JavaScript?
JavaScript has dynamic typing, first-class functions, closures, and support for various data types like numbers, strings, and objects. These features enable developers to write flexible and expressive code.
3.How does JavaScript handle asynchronous programming?
JavaScript uses mechanisms like callbacks, promises, and async/await to handle asynchronous operations. These techniques allow developers to manage tasks that may take time to complete without blocking the user interface.
4.What is the Document Object Model (DOM), and how does JavaScript interact with it?
The DOM is a representation of the structure of a web page. JavaScript can manipulate the DOM, enabling developers to dynamically change a web page’s content and structure in response to user interactions or other events.
5.How does JavaScript’s prototype-based inheritance differ from classical inheritance in other programming languages?
JavaScript uses a prototype-based inheritance model where objects inherit properties and methods from other objects directly. This differs from classical inheritance found in languages like Java or C++ that use classes as blueprints for objects.