Welcome to KaaShiv InfoTech


ISO Certified Company - Google Rated Number 1
Mern Stack Training in Chennai
KaaShiv Infotech offers, Mern Stack Training in Chennai. The , MERN Stack Developer – course in chennai provides you an in-depth knowledge on Designing and Development . This best mern stack developer course in chennai – enables the students to understand and learn the current trend in the job market. Students will prefer to , Mern Stack Development Course – build their profile for their jobs and for higher studies. Our company provides both offline , Mern stack developer course online . Mern stack developer course with placement in chennai – imparts technical & programming skills on the below list of Designing & Development areas such as,
- Web Designing Basics – Web Designing HTML5 and CSS3, Basic HTML Tags.
- HTML 5 Implementation – Links, List, Table, Image, forms & formatting Tags
- JQUERY and AJAX – JQuery Introduction, JQery Effects, JQuery Form and JQuery Events, AJAX and JSON AJAX.
- Advanced JavaScript – Introduction to Object Oriented concepts, Functions Closures, Creating objects using constructor and Prototype
- AngularJS, NodeJs, MongoDB – It’s implementation
- Full Stack Developer Project – Step by step procedure in implementing Full Stack Developer programming
Highlights of our company
- Common Wealth Bank Recognized Leading Light Rising Star Award Winner
- Run by 10 Years Microsoft Awarded MVP ( Most Valuable Professional )
- Google Recognized Experts and Cisco Recognized Certified Experts
- Microsoft Certified Professionals
- Artificial Intelligence & Robotics Experts
- HCL Technologies Awarded SME ( Subject Matter Expert )
- INETA Champion Gold Member
- CWB Leading Light Award Winner
Mean Stack Training in Chennai
Why our company provides, MERN Stack Course in Chennai
The Course curriculum for, MERN Stack Developer Training – is carefully researched and prepared by professionals from MNC to meet the demands expected in the current IT industries. After completing the course at KaaShiv Infotech, students will be familiar with the entire Designing and Development programming, Implementing a designing project. Below are some of the insights of our programme, MERN stack developer course with placement in chennai ,
Trainers to train you
Our, Mern Stack Development Services – Program Trainers are real-time IT experts and professionals worked in Web Development from leading MNCs like
- TCS,
- HCL,
- Infosys,
- Cognizant,
- Wipro



Benefits of Doing an, Mern Stack Development Course
What is Mern Stack Developer course ? A Mern Stack Developer is a software expert who’s equally proficient in frontend (client-side) development and backend (server-side) development. Mern Stack Developers are familiar with both front end and backend in order to the making of a software product. Student can get a real world experience and also our company provides a hands-on training in a professional environment. Courses help in get a chance to try all the possible jobs with exploring different options in career.
- A chance to develop your knowledge and skills in a particular field or industry. Exploring different roles to see which one you would like to pursue.
- Getting insight into the way businesses work and what challenges they face on a daily basis. Gaining valuable work experience to set you apart from other candidates
- Applying the , Mern Stack Developer – concepts and strategies of academic study in a live work environment
- Most of the students will be getting ready for campus placement or off campus interviews. Applying basic theoretical ideas into the real world via training programmes horne their skills to the next level of industrial knowledge.

Career Opportunity for, Mern Stack Training in Chennai
Mern Designi Training provides a real-time exposure for the students on the latest and trending technologies in the software companies. Below are some of these jobs :
- Mern Designer
- Mern Developer
- Mern Developer -Graphics Designer
- Associate Mern Designer
- Data Analyst
- Data Scientist
- Mern stack Developer
- Front end Developer
- Research Analyst
- Senior Software Engineer
KaaShiv Infotech’s Mern Stack Developer Programme molds your skills based on the above-mentioned technologies and places you in dream job roles from essentials to Advanced.
Designing a website with device compatibility , faster loading, Interactive User Interface. Creating website with zero coding like WordPress is much more easier.


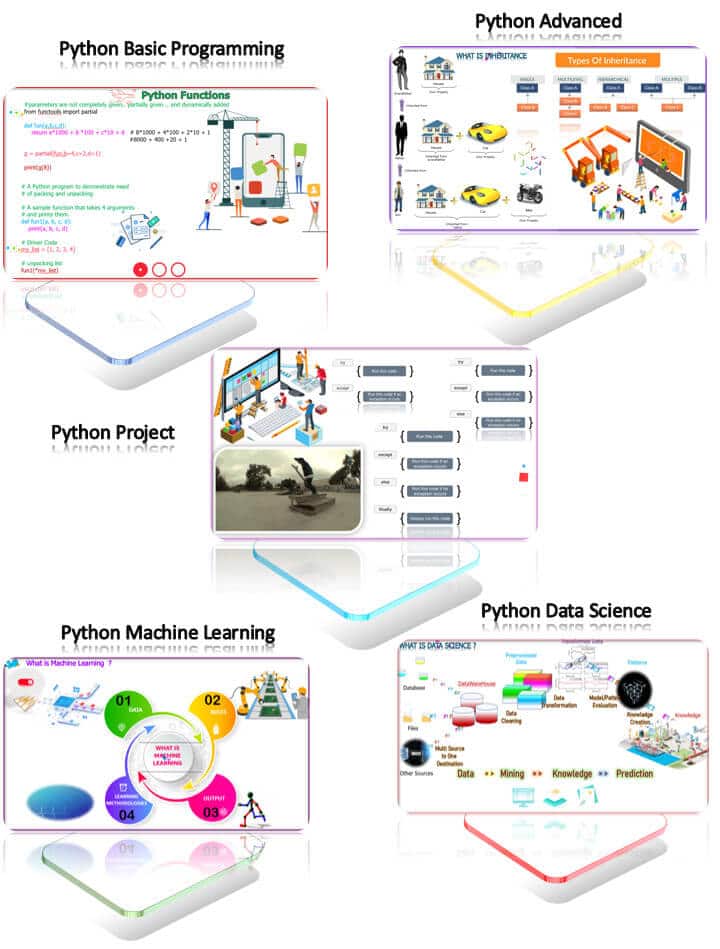
Learn and Implement
70 to 400 Concepts Covering 9 Technologies
+ 1 Projects
Mern Stack Training in Chennai - Course Details
- Mern Stack Training in Chennai – Duration: Week Day / Week End – Any Day Any Time – Students can come and study
- Training hours: 50 hrs
- Software & other tools installation Guidance
- Hardware support
- Mern Stack Developer Materials creation / Mern Stack Training in Chennai Project Report creation
- KaaShiv Infotech is top under, front end developer training in chennai , based 2 real time projects.
- Mern stack developer course free – After 6 months of regular Paid course , Course becomes free + For best interns Stipend will be provided + Best Interns will be offered Job too.
- Certificates will be given
- Course Completion Certificate
- Industrial exposure certificate
- + ( Achievement certificate for best performers )


S.No |
Mern stack developer classes near me 100% Practical – Live HandsOn – Mern Stack Course |
|---|---|
| Topic 1 : | HTML Introduction – Overview What is website , Website vs Web Application , What is Client side , What is server side, what is database, DNS Server , How the web page is getting loaded , How multi User session is handled ? , Head tag in HTML , Meta Tag , Title Tag , Style sheet linking , Shortcut icon link , JavaScript linking , JQuery , Basic SEO for the website , What is Meta Description Tag , Meta Keyword Tag , Div Tag , What is XML , Body Tag , Formatting Tags , difference between Paragraph tag and span tag , Emphasize Tag , Phrase Tags , Anchor and break Tags in HTML , Heading Tag , Anchor and Image Tags in HTML , ALT Tag , DocType in HTML , Pre Tag , BlockQuote Tag , Quotation Tag , Bi-directional Texts Tag , Plain Color style , Alpha Numeric 6 digit Hex number style , RGB Values style , HSL Values Style , Image as Link in HTML , HTML Links and Colors , Image Tag , HTML Coding flow of execution , List in HTML , HTML Description Lists Tag , HTML Blocks and Inline Tags |
| Topic 2 : | CSS Introduction – CSS Syntax CSS , Element Selector , Class Selector , ID Selector , Iframes in html , css file paths , Inline CSS , Internal CSS , External CSS , Element Selector , Specific Element Selector , Two class for one element , Applying style , Universal Selector , Grouping Selector , Comments , CSS , Border Color , CSS , Transparency , CSS , Opacity / Transparency , CSS , background-position , Left Border , Left Border with padding , Margin style , CSS Auto Keyword , Margin – Auto , CSS inherit , Property in % percentage , Outline Tag , Outline Tag , Invert Color. |
| Topic 3 : | JavaScript Introduction – JavaScript Syntax Syntax for Javascript , Javascript Operators , Javascript events , Javascript Arrays , Javascript Objects , Convert string to array , Convert string to uppercase and lowercase , Javascript Variable processing , JavaSript button actions and button click , Javascript funtions , No script in Javascript , If else loop , switch case , while and do while in JavaScript , Class and Object programming in Javascript , Javascript validations. |
| Topic 4 : | JQuery Introduction – JQuery Syntax What is jQuery , Why jQuery? , Why jQuery? , jQuery Syntax , jQuery Selectors , The element Selector , The #id Selector , The .class Selector , What are Events in jquery , Commonly Used jQuery Event Methods , dblclick() , mouseenter() , mouseleave() , mousedown() , mouseup() , hover() , focus() , blur() , The on() Method , Attach multiple event handlers to a <p> element , jQuery hide() and show() , jQuery Fading Methods , Get Attributes – attr() |
| Topic 5 : | MongoDB Introduction – MongoDB Concepts Intro to MongoDB Concepts, Scaling, SQL and Complex Transactions, Documents Overview, Installing MongoDB (windows), Installing MongoDB (linux), JSON, Dynamic Schema, Mongoimport, Cursors Introduction, Query Language: Basic Concepts, Query Language: Projection, Query Language: Advantages of a Dynamic Schema, Shell: Queries, Sorting, Query Language: Cursors |
| Topic 6 : | Express JS Introduction – Express JS Overview Introduction Express JS, The model-view-controller pattern, Defining Jade templates, Configuring Express, Postman configuration, Using REST, JSON Data, Reading POST data, CRUD operations, Adding middleware, EXPRESS JS WITH MONGODB AND SQLITE, How Node.js connects to databases, RDBMS databases and NoSQL databases, Connecting to RDBMS and Mongodb databases, Performing CRUD operations |
| Topic 7 : | React Js Introduction –React Js Overview React Js Introduction, What is React, Environment Setup, Simple Server Setup, React & Jsx, Intro to JSX, Your First Component, Working With Forms & Events – Basics, Working With Forms & Events – Implementation, States Properties & Methods, Lifecycle Methods & Specs, Properties & Validation, Working With States, Working With Data, Server API Setup, Fetching Data via AJAX, Fetching Data via AJAX – Implementation, Posting Data via AJAX – Basics, Posting Data via AJAX – Implementation |
| Topic 8 : | Node.js Introduction – Node.js Framework Introduction & Foundation, Introduction The Node.js framework, Installing Node.js, Using Node.js to execute scripts, Node Projects, The Node Package Manager, Creating a project, The package.json configuration file, Global vs. Local package installation, Working With Shrink-Wrap To Lock The Node Modules Versions, What is shrink-wrap, Working with npmvet, Working with outdated command, Working With Asynchronous Programming, Asynchronous basics, Callback functions, Working with Promises, Advance promises, Using Request module to make api calls |
+ Course Completion Certificate
+ Free Industrial exposure certificate + (Achievement certificate for best performers) + 1 Mern Stack Developer Project
web development internship
Apply for Mern Stack Developer Course - Contact Us
Contact Number / Whatsapp Number
Mobile 2 : 7667664842
Mobile 3 : 9840678906

Online Web Development Internship
Sample Video – Mern Stack Training in Chennai
Mern stack developer course with placement guarantee – Demo Link :
Check out our Sample Content under the topics ” Mern Stack Developer Training in Chennai”
Check our Previous testimonials from students from Different Countries and Different States :
Check our students, Course feedback kaashiv infotech reviews
More about our Company
Web Design Inplant Training
Our, Mern stack developer chennai - Training Youtube Channels –
Our Technology Channel :
https://www.youtube.com/channel/UC2MYZHG8a56u4REI2RedtRA
Our Subject Channel :
https://www.youtube.com/channel/UC9dcBYLL-ZGTy7ml8YMTlag/videos
Check out the colleges attended our Course :
Click to view more details kaashiv infotech course reviews
Intern Students Feedback
Check our ( Intern )Students Feedback :
Inplant training in chennai for Mern Stack Developer – Feedback – https://www.kaashivinfotech.com/inplant-training-feedback
Mern Stack Course – Feedback – interns for full stack developer students
Our Live Project:
We ranked Top 2000 technological companies in India, www.wikitechy.com

YEARS OF EXPERIENCE COMPANY

PROFESSIONAL EXPERTS
/ TRAINERS

SUCCESSFUL COMPLETED STUDENTS

COLLEGE
STUDENTS
PARTICIPATED
1. Materials for the Course will be provided after the completion of Mern Stack Developer Training programme.
2. Regular tech updates to the students.
3. Free Course Projects given
1. Industry Recognized, certificate for course will be given.
2. Certificates will be given ( Course Completion Certificate & Industrial exposure certificate ) + (Achievement certificate for best performers)
2 day / 3/ 4 / 5 / 10, 20 days or 1 month to 6 Months ( Any Number of Days – Based on student preferences)

Specialized technologies from, Mern Stack Developer Training in Chennai institute

Mern stack developer course fee in india
MERN Stack Course in Chennai
Mern Stack Training in Chennai for Freshers
- This Mern Stack Training in Chennai can be done by the freshers to build their career. This programme will provide a clear baseline for the entry level engineers to enter into the IT industry.
- Before entering into the companies, doing training will give you more clarity in the programming field.
- Kaashiv Infotech recommends all department students, fresher, and even school students to take up this training and build their careers.
Mern Stack Training in Chennai for Experience candidate
- Mern Stack Training in Chennai for Experienced Candidate – program is designed for working professionals looking to pick up skills in advanced concepts in web designing.
- This training will help you understand the front-end web developer discipline. It will introduce you to various technologies that computer programmers use when creating websites. You will also travel some code and developer tools for work on web applications.
- Kaashiv infotech Offers,
- Mern Stack Developer Courses for 1+ Experience Candidate
- Mern Stack Developer Courses for 2+ Experience Candidate
- Mern Stack Developer Courses for 3+ Experience Candidate
- Mern Stack Developer Courses for 4+ Experience Candidate
- Mern Stack Developer Courses for 5+ Experience Candidate
- And any year of experience people also can study
- Mern stack development (or) development website & full Stack courses – can be preferred from different locations such as, Mern stack developer course in Chennai (or) Mern stack courses in Chennai preferred students can learn online and can come down to office to learn and resolve your doubts directly from the trainers.
Mern Stack Training in Chennai for Non-technical
- This Mern Stack Training in Chennai , can be done by the non-technical students to build their career
- A non-technical student can become a web developer, in fact many such non-technical students are mern developers in mern development companies.
- First, you need to start from basic clear your oops concept, learn language, practice regularly and implement what you learn.
- Kaashiv Infotech recommends all non-technical backgrounds like marketing, business development, finance and sales etc.,
Mern Stack Training in Chennai for School Students
- Mern Stack development is important progress of a school student
- It’s the desire of every programmer to learn mern stack Development. But, it’s hard to find the start and progress. Because there are lots of resource and courses and techs to learn on Web designing.
- Help students understand how the web works with these, mern design and development – tools.
- Kaashiv infotech offers Full Stack developer courses for,
- Secondary student, Higher Secondary Student, From 5th standard to 12th Standard students also can study
Mern Stack Training in Chennai for Foreign students - Outside India
- Kaashiv offers online Mern Stack Training for the foreign students or working professionals.
- Kaashiv infotech is the best company for online mern stack development courses.
- Our mern stack development online portal to study anytime, online classes to study flexibly, industry recognized certificate for all the attendees.
More Question on, Mern Stack Training in Chennai
What is MERN stack Training course ?
- The MERN stack is one of the two popular JavaScript stacks, along with the MEAN stack, and is used to develop single-page dynamic web applications. MERN stands for MongoDB, Express. js, React. js, and Node.
- MERN Stack Training improves your knowledge on both front end, back end servers, React library, and MongoDB database. The aspirants acquire in-depth knowledge on full-stack web development, and also, the aspirants can develop hybrid and web mobile apps efficiently.
What is a Full Stack Developer ?
- A Full Stack Developer is a software expert who’s equally proficient in frontend (client-side) development and backend (server-side) development. Full Stack Developers are familiar with both front end and backend inorder to making of a software product.
What should I learn as a full stack web developer ?
- Full stack engineer should know at least one server-side programming language like Java, Python, Ruby, . Net etc. Knowledge of various DBMS technology is another important need of full stack developers. MySQL, MongoDB, Oracle, SQLServer are widely used for this purpose.
How can I become a full stack developer in 2021 ?
- HTML, CSS, and Javascript. Developing websites means you’ll be working with multiple languages, including HTML, CSS, and Javascript.
- Databases and Web Storage.
- HTTP & Rest.
- Application Architecture.
What are some good places to learn Full Stack Developer course in Chennai ?
Kaashiv Infotech is the best place to learn full stack development course in Chennai where the training’s are provided with real time example.
The Full stack training in Chennai Syllabus is designed according to the student needs of the corporate client which will definitely help you to clear the interviews easily.
Which is the best institute for full stack development course in chennai ? (or) which is the best full stack developer course ?
Full Stack course is a popular language. Which is easy to learn for everyone. It is mainly used to design the website and based on that we can develop that. Web Designing is an accurate fast, easy-to-use, and easy-to-deploy programming language that is being used to develop scalable web applications.
Kaashiv Infotech is one of the best company for a full stack developer course in Chennai. It is a great option for both beginners and experienced professionals.
How should I start learning Full Stack course ?
The right choice by starting to learn Full Stack Development course because full stack course is the world’s fastest and most popular language. The reason is simple because Web Designing is a very user-friendly language. Web Designing has the following applications such as Build web site and Web Apps .
What is the duration of Full Stack Development course ?
- full stack developer course fee in chennai – full stack developer course fees – is 10 / 20 / 30 / 40 / 50 hours or Any Number of Days ( based on your student preference ) and if you want to know about this course fees, you can visit our kaashiv infotech company directly
How to Avail Free online Full Stack Development Course ?
- full stack developer course with placement free – After 6 months of regular Paid Course, Course becomes free + For best interns Stipend will be provided + Best Interns will be offered Job too.
Who is my trainer and how they are selected ?
- Our trainers are more than 10+ years of experience in course relevant technologies.
- Trainers are expert level in the subjects they explain because they continue to spend time working on real-world industry applications.
- Trainers have skilled on real-time projects in their industries.
- Are working professionals working in international companies such as CTS, TCS, HCL Technologies, etc…
- Trained more than 1500+ students in a year.
- Strong theoretical & practical knowledge.
What certification will I get after Full Stack Development Course ?
Each student will be given industry-recognized course completion certificate and also they can able to do their project own like own website creation.
Is there an online training which is available for this full stack development course ?
- Yes. We provide online Full stack development training programs as well. Timing is completely selected basis the availability of the candidate. Hence very flexible and comfortable.
Is doing training in Full Stack Development worth it ? Can it add some advantage to my resume for campus placement ?
The Answer is, Yes . Training in Web Development provides lot of knowledge to the students and enable them to become professional in web site creation and web development experts.
Who can apply for this Full stack Developer course ?
- Students belonging to 1st year, 2nd year, 3rd year and 4th year Computer science Engineering or Information Technology Engineering & Electronics, Instrumentation, Electronics and Telecommunications and Biomedical engineering can apply for this full stack developer course
How to get Full Stack Developer Training in Chennai ?
Kaashiv infotech provides, training in Full Stack development. This Course involves, learning and developing appliclations. Various technology Courses are,
Full Stack Developer Interview Questions and Answers
What Is Webpage ?
A web page is a file document generally written in Hyper Text Markup Language (HTML) which was accessed through the Internet by using web browsers.
What is the difference between a website and web page ?
A website denotes the central location which contains one or more web pages.
Now let’s see the example consider “www.kaashivinfotech.com” is a website, which contains thousands of different pages, including this web page which you are reading now.
What is HTML ?
- HTML – Hyper Text Markup Language
- HTML is a typical markup language used for building a web pages.
- The word “Markup” means a language with particular syntax which instructs a Web browser to how the page needs to display.
- HTML uses a pre-defined set of elements called tags. A group of elements which is join together to build the web page.
- HTML tags defines elements like “paragraph”, “body”, and so on.
- In general HTML webpage will be developed by using various technologies such as JAVASCRIPT, CSS, AJAX, JSON but HTML is the base for the Webpages, we can create webpages by using only HTML, no webpages cannot be developed without HTML.
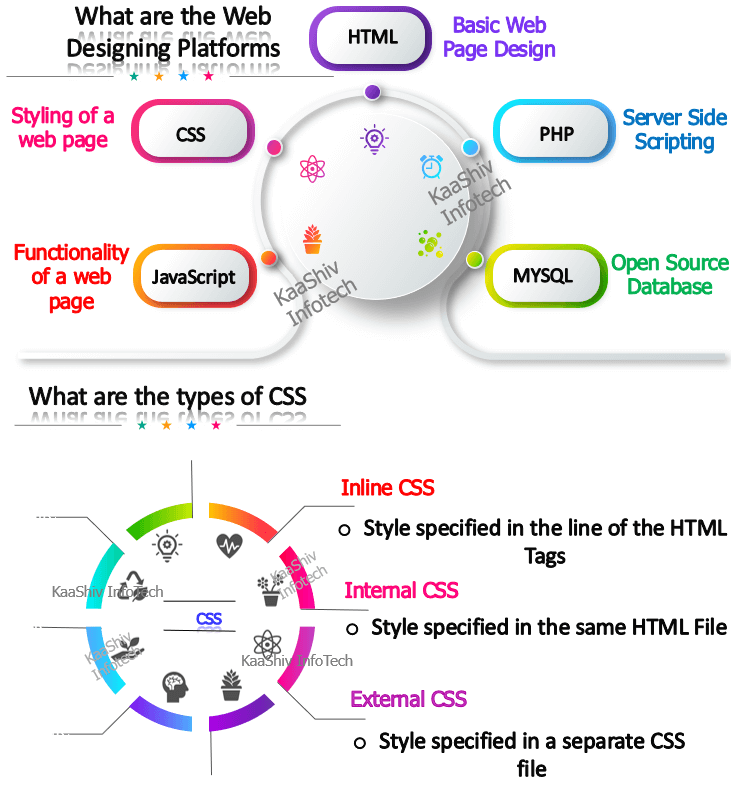
Mention what are the main language or platform used for web-design?
The main language used for web-designing are,
- HTML: Base template.
- CSS: Styling.
- JavaScript: Functionality.
- PHP: Server side scripts.
What are the benefits using Web Designing ?
- The benefits of Web Designing are mentioned below;
- More mobile traffic.
- Faster mobile development at lower costs.
- Lower maintenance needs.
- Faster pages.
- Lower bounce rates.
- Higher conversion rates.
- Easier analytics reporting.
- Improved SEO.
What are the advantages of HTML ?
Below given are the Advantages of HTML:
- HTML is Easy to Learn and Use.
- HTML is Free.
- HTML is supported by all Browsers.
- HTML is the Most Friendly Search Engine.
- HTML is Simple to Edit.
- HTML can Integrate Easily with Other Languages.
- HTML is Lightweight.
- HTML is Basic of all Programming Languages.
Explain how can you set an image as a background on web pages ?
To set an image as a background on web page, point the body background to the name of your image you want to set as a background as shown below.
Mention what do you mean by Responsive design on a web page ?
- Responsive design is an approach to building sites to provide an optimal viewing and interaction experience. It focuses on easy navigation of site with a minimum of scrolling, panning and resizing across all devices.
- Bootstrap is the most popular CSS, HTML and JS framework used for developing responsive web design
In CSS when you will use CSS float ?
In CSS, you would use CSS float when you want to make an element of your page be pushed to the right or left and make other elements wrap around it.
Explain how can you integrate CSS file to your webpage ?
To integrate CSS file with any number of HTML files, you have to integrate the file after the <head> tag using “Link” property.
<head><Link rel=”stylesheet” href= “kaashiv.css” Type=”text/css”></head>

