ISO Certified Company - Google Rated Number 1
ReactJS Training in Chennai
KaaShiv Infotech offers, ReactJs Training in Chennai . The , ReactJS course in chennai provides you an in-depth knowledge on Designing and Development . This Course enables the students to understand and learn the current trend in the job market. Students will prefer to , Best React JS Course – build their profile for their jobs and for higher studies. Our company provides both offline , ReactJS Online Training . React JS Training in Chennai – imparts technical & programming skills on the below list of Designing & Development areas such as,
- React Introduction – React Basics, JS Syntax, Overview of JSX and why you should use it
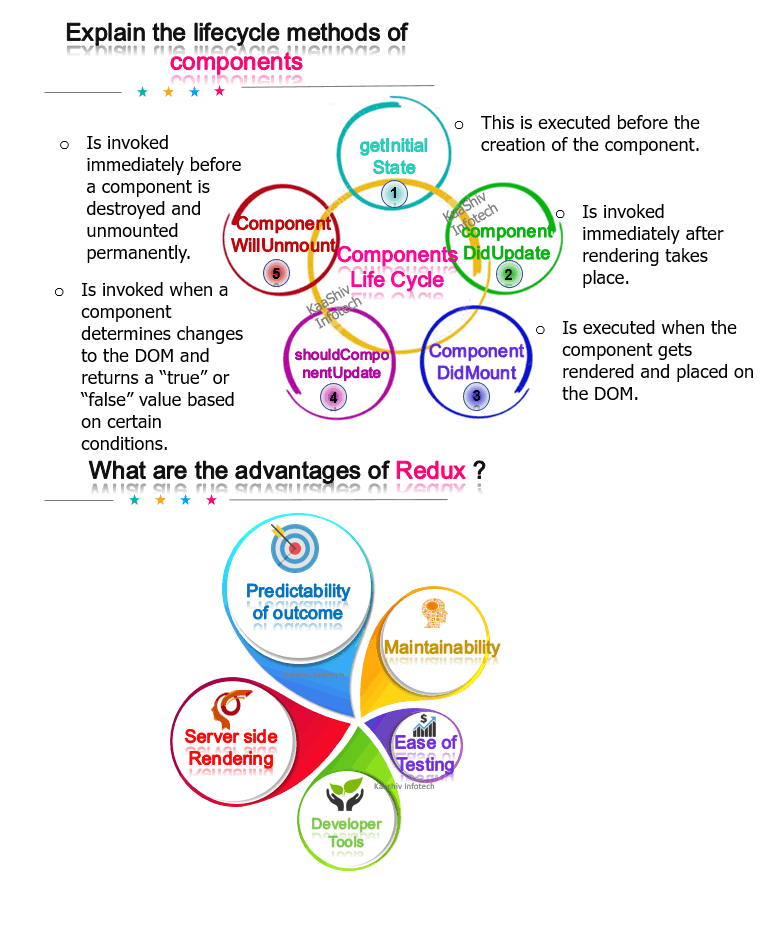
- React Components – React component Properties, Setting Properties, Component Lifecycle, Updating Components, Writing your first React.js component , Mounting Components
- JSX – Expressions & Attributes, JSX Basics, Namespaced Components, Rendering HTML, Rendering React Components
- Flux – Views & Controller-Views, Flux is not MVC, Data Flow, Action, Dispatcher, Store & View, Flux Application Architecture, Structure
- Event Handling in React – Key Events, Event Pooling, js Event Handlers, Synthetic Event
- Creating a Dynamic UI in React – Event Delegation, React Stateful Components, Auto binding
- React Server Integration & Deployment – https ,npm
Highlights of our company
- Common Wealth Bank Recognized Leading Light Rising Star Award Winner
- Run by 10 Years Microsoft Awarded MVP ( Most Valuable Professional )
- Google Recognized Experts and Cisco Recognized Certified Experts
- Microsoft Certified Professionals
- HCL Technologies Awarded SME ( Subject Matter Expert )
- INETA Champion Gold Member
Mean Stack Training in Chennai
Why our company provides, ReactJS Course in Chennai
The Course curriculum for, ReactJS Training – is carefully researched and prepared by professionals from MNC to meet the demands expected in the current IT industries. After completing the course at KaaShiv Infotech, students will be familiar with the entire Designing and Development programming, Implementing a designing project. Below are some of the insights of our programme, react js course with placement ,
Trainers to train you
Our, React JS Training in Chennai – Program Trainers are real-time IT experts and professionals worked in React Development from leading MNCs like
- TCS,
- HCL,
- Infosys,
- Cognizant,
- Wipro



Benefits of Doing an, Best React Js Training Institutes in Chennai
- Best Institute for ReactJS Training in Chennai for recently graduated students and freshers looking to explore openings
- Briefly, you will learn faster and speed up with the help of excellent trainers
- We’re among the useful react certification training in Chennai to help you find the right certifications, especially if you’re fresher
- Extra contents and projects are offered to educate you extensively about new skills and trending technologies
- React trainers will help you to keep up-to-date of and focus on real-time problems
- Courses encourage you to build core capabilities to accelerate salary growth and Job chances
- Courses provide an important opportunity to develop your skills and the consistency of your Profile/ Resume
- The courses provide useful skills that lead to excellent work abilities as a fresher

Career Opportunity for, React Js Training Institute in Chennai
ReactJS Training provides a real-time exposure for the students on the latest and trending technologies in the software companies. Below are some of these jobs :
- React Developer
- ReactJS admin/developer
- Node.JS Developer
- Frontend Developer
- Data Analyst
- Software Developer
- Front end Developer
- Research Analyst
- Senior Software Engineer
KaaShiv Infotech’s Best ReactJS Course Programme molds your skills based on the above-mentioned technologies and places you in dream job roles from essentials to Advanced.
ReactJS Training in Chennai


Learn and Implement
70 to 400 Concepts Covering 9 Technologies
+ 1 Projects
ReactJS training institute in chennai - Course Details
- ReactJS Training – Duration: Week Day / Week End – Any Day Any Time – Students can come and study
- Training hours: 50 hrs
- Software & other tools installation Guidance
- Hardware support
- ReactJS Materials creation / React Course Project Report creation
- KaaShiv Infotech is top under, Best React JS Training Institute in Chennai , based 2 real time projects.
- Best ReactJS Course – After 6 months of regular Paid course , Course becomes free + For best interns Stipend will be provided + Best Interns will be offered Job too.
- Certificates will be given
- Course Completion Certificate
- Industrial exposure certificate
- + ( Achievement certificate for best performers )


S.No |
React Training & Certification 100% Practical – Live HandsOn – ReactJS Course |
|---|---|
| Topic 1 : | Introduction to React & JSX React Basics, JS Syntax, Overview of JSX and why you should use it , Getting hold of everything you need to start coding |
| Topic 2 : | React Components React component Properties, Setting Properties, Component Lifecycle, Updating Components, Writing your first React.js component , Mounting Components |
| Topic 3 : | JSX Expressions & Attributes, JSX Basics, Namespaced Components, Rendering HTML, Rendering React Components |
| Topic 4 : | Flux Views & Controller-Views, Flux is not MVC, Data Flow, Action, Dispatcher, Store & View, Flux Application Architecture, Structure |
| Topic 5 : | Event Handling in React Key Events, Event Pooling, js Event Handlers, Synthetic Event |
| Topic 6 : | Creating a Dynamic UI in React Keeping components stateless, Event Delegation, React Stateful Components, Auto binding |
| Topic 7 : | Integration with other Libraries Gulp & Browserify, React with jQuery, React & AJ |
| Topic 8 : | React Server Integration & Deployment https, npm |
+ Course Completion Certificate
+ Free Industrial exposure certificate + (Achievement certificate for best performers) + 1 ReactJS Project
web development internship
Apply for, React training in chennai - Contact Us
Contact Number / Whatsapp Number
Mobile 2 : 7667664842
Mobile 3 : 9840678906

Online Web Development Internship
Sample Video – ReactJS Training
ReactJS Certification Training – Demo Link :
Check out our Sample Content under the topics ” React JS Training “
Check our Previous testimonials from students from Different Countries and Different States :
Check our students, Course feedback kaashiv infotech reviews
More about our Company
Web Design Inplant Training
Our, ReactJS Course in Chennai - Training Youtube Channels –
Our Technology Channel :
https://www.youtube.com/channel/UC2MYZHG8a56u4REI2RedtRA
Our Subject Channel :
https://www.youtube.com/channel/UC9dcBYLL-ZGTy7ml8YMTlag/videos
Check out the colleges attended our Course :
Click to view more details kaashiv infotech course reviews
Intern Students Feedback
Check our ( Intern )Students Feedback :
Inplant training in chennai for React Developer – Feedback – https://www.kaashivinfotech.com/inplant-training-feedback
ReactJS Course – Feedback – interns for react students
Our Live Project:
We ranked Top 2000 technological companies in India, www.wikitechy.com

YEARS OF EXPERIENCE COMPANY

PROFESSIONAL EXPERTS
/ TRAINERS

SUCCESSFUL COMPLETED STUDENTS

COLLEGE
STUDENTS
PARTICIPATED
1. Materials for the Course will be provided after the completion of React Developer Training programme.
2. Regular tech updates to the students.
3. Free Course Projects given
1. Industry Recognized, certificate for course will be given.
2. Certificates will be given ( Course Completion Certificate & Industrial exposure certificate ) + (Achievement certificate for best performers)
2 day / 3/ 4 / 5 / 10, 20 days or 1 month to 6 Months ( Any Number of Days – Based on student preferences)

Specialized technologies from, react js training institute

react js training near me
ReactJS Training in Chennai
ReactJS Training in Chennai for Freshers
- This ReactJs Training in Chennai can be done by the freshers to build their career. This programme will provide a clear baseline for the entry level engineers to enter into the IT industry.
- Before entering into the companies, doing training will give you more clarity in the programming field.
- Kaashiv Infotech recommends all department students, fresher, and even school students to take up this training and build their careers. If you search for the next 4 years for online ReactJS course such as, Best React Courses for 2021 , Best React Courses for 2022 , Best React Courses for 2023 – Kaashiv Infotech is Number 1 and the most preferred company.
- free Reactjs courses for beginners / Reactjs courses for beginners free – After 6 months of regular Paid course, Course becomes free + For best interns Stipend will be provided + Best Interns will be offered Job too .
ReactJS Training in Chennai for Experience candidate
- React Training in Chennai for Experienced Candidate – program is designed for working professionals looking to pick up skills in advanced concepts in web designing.
- This training will help you understand the front-end web developer discipline. It will introduce you to various technologies that computer programmers use when creating websites. You will also travel some code and developer tools for work on web applications.
- Kaashiv infotech Offers,
- ReactJS Courses for 1+ Experience Candidate
- ReactJS Courses for 2+ Experience Candidate
- ReactJS Courses for 3+ Experience Candidate
- ReactJS Courses for 4+ Experience Candidate
- ReactJS Courses for 5+ Experience Candidate
- And any year of experience people also can study
- React development (or) development website & React courses – can be preferred from different locations such as, React developer course in Chennai (or) React courses in Chennai preferred students can learn online and can come down to office to learn and resolve your doubts directly from the trainers.
ReactJS Training in Chennai for Non-technical Students
- This React Training in Chennai , can be done by the non-technical students to build their career
- A non-technical student can become a web developer, in fact many such non-technical students are React developers in Web development companies.
- First, you need to start from basic clear your oops concept, learn language, practice regularly, and implement what you learn.
- Kaashiv Infotech recommends all non-technical backgrounds like marketing, business development, finance and sales etc.,
ReactJS Training in Chennai for School Students
- React is important progress of a school student
- It’s the desire of every programmer to learn React Development. But, it’s hard to find the start and progress. Because there are lots of resources and courses and techs to learn on MongoDB.
- Help students understand how the web works with these, React design and development – tools.
- Kaashiv infotech offers React developer courses for,
- Secondary student, Higher Secondary Student, From 5th standard to 12th Standard students also can study
ReactJS Training in Chennai for Foreign students - Outside India
- Kaashiv offers online React Training for the foreign students or working professionals.
- Kaashiv infotech is the best company for online React development courses.
- Our React development online portal to study anytime, online classes to study flexibly, industry recognized certificate for all the attendees.
More Question on, ReactJS Training in Chennai
What are some good places to learn React course in Chennai ?
Kaashiv Infotech is the best place to learn React course in Chennai where the training’s are provided with real time example.
The React training in Chennai Syllabus is designed according to the student needs of the corporate client which will definitely help you to clear the interviews easily.
Which is the best institute for React course in chennai ? (or) which is the best ReactJS course ?
React Course is a popular language. Which is easy to learn for everyone. It is mainly used to design the website and based on that we can develop that. ReactJS is an accurate fast, easy-to-use, and easy-to-deploy programming language that is being used to develop scalable web applications.
Kaashiv Infotech is one of the best company for a ReactJS course in Chennai. It is an excellent option for both beginners and experienced professionals.
How should I start learning ReactJS course ?
The right choice by starting to learn ReactJs course because React course is the world’s fastest and most popular nonstructured language. The reason is simple because React is a very user-friendly language.
What is the duration of ReactJS course ?
- ReactJS course fee in chennai – react js course fees – is 10 / 20 / 30 / 40 / 50 hours or Any Number of Days ( based on your student preference ) and if you want to know about this course fees, you can visit our kaashiv infotech company directly
How to Avail Free online ReactJS Course ?
- React course with placement free – After 6 months of regular Paid Course, Course becomes free + For best interns Stipend will be provided + Best Interns will be offered Job too.
Who is my trainer and how they are selected ?
- Our trainers are more than 10+ years of experience in course relevant technologies.
- Trainers are expert level in the subjects they explain because they continue to spend time working on real-world industry applications.
- Trainers have skilled on real-time projects in their industries.
- Are working professionals working in international companies such as CTS, TCS, HCL Technologies, etc…
- Trained more than 1500+ students in a year.
- Strong theoretical & practical knowledge.
What certification will I get after React Course ?
Each student will be given industry-recognized course completion certificate and also they can able to do their project own like own website creation.
Is there an online training which is available for this full stack development course ?
- Yes. We provide online ReactJS training programs as well. Timing is completely selected basis the availability of the candidate. Hence very flexible and comfortable.
Is doing training in ReactJS Course worth it ? Can it add some advantage to my resume for campus placement ?
The Answer is, Yes . Training in ReactJS provides lot of knowledge to the students and enable them to become professional in non-structured language experts
Who can apply for this React course ?
- Students belonging to 1st year, 2nd year, 3rd year and 4th year Computer science Engineering or Information Technology Engineering & Electronics, Instrumentation, Electronics and Telecommunications and Biomedical engineering can apply for this React course
How to get ReactJS Training in Chennai ?
Kaashiv infotech provides, training in React . This Course involves, learning and developing appliclations. Various technology Courses are,
ReactJs Interview Questions and Answers
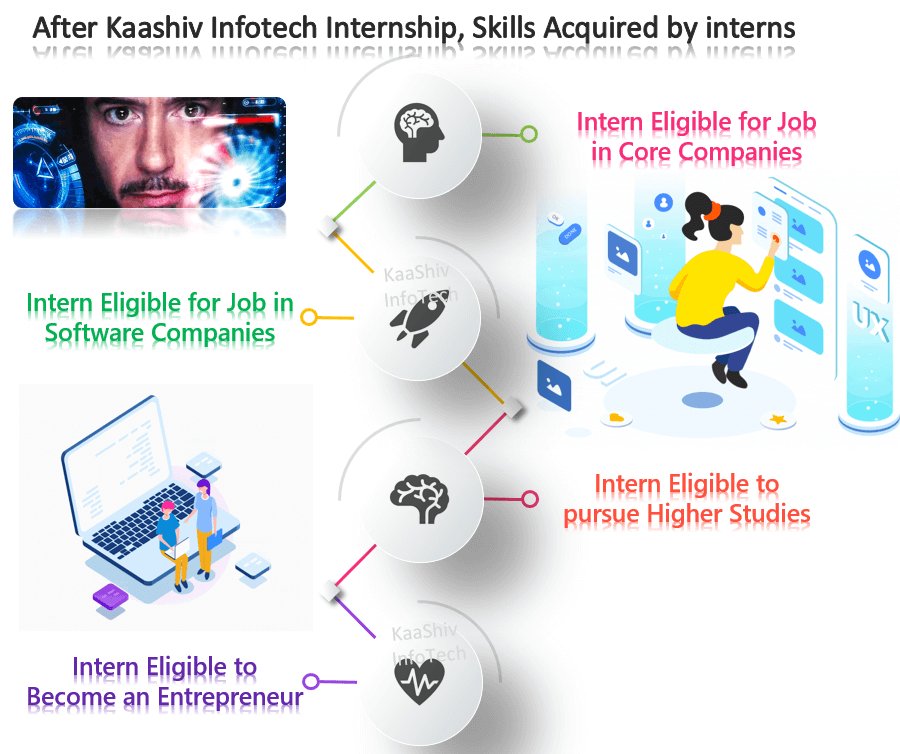
What is React ?
- It is a front-end JS library developed by Facebook in 2011.
- It was created by Jordan Walke.
- It is quite the buzzword in the industry these days
- It is useful for developing user interfaces specifically in applications with a single page.
- It is also for developing interactive view layer of web and mobile apps.
- It will make use of the virtual DOM rather than real DOM (Data Object Model) as RealDOM manipulations are expensive.
- It allows us to create reusable behavioracross any of our components with React hooks.
What is the Flux ?
- It is an application architecture that Facebook makes use of internally for constructing the client-side web application with React.
- It is a programming concept,where the data is Unidirectional Data Flow model.
- The project has dynamic data,where it is useful.
- We need to maintain the data updated in an effective
- The runtime errors becomes reduced.
What is JSX ?
- JSX is known as JavaScript XML.
- This file makes the React application robust.
- boosts its performance.
- we can write HTML structures in the same file that contains JavaScript code,while using JSX.
- It is easy to understand in HTML file.
- It is like XML/HTML, JSX tags have a tag name, attributes, and children.
What is React DOM ?
- It is an object which exposes a number of top level APIs to interact with the browser DOM.
- It provides DOM specific methods that can be used at the top level of a web app to enable an efficient way of managing DOM elements of the web page.
- Most of your components should not need to use this module
- It consists of following methods:
- render ()
- findDOMNode ()
- unmountComponentAtNode ()
- create Portal ()
- hydrate ()
What is React Hooks ?
- Hooks are the new feature added in the React 16.8
- It lets in you to use state and different React functions with out writing a class.
- React concepts does not replace your knowledge.
- Inside classes does not work.
- Hooks are the functions which “hook into” React state and lifecycle features from function.
What is React Router ?
- The standard library used for routing in React refers React Router.
- In react it permits us to build a single page web application with navigation without even refreshing the page when the user navigates.
- It also allows to change the browser URL and will keep the user interface in sync with the URL.
- The component structure for calling the components, using which appropriate information can be shown in React Router.
- Any other compatible routing library would also work with React.
- In react router there are four major components:
- Browser Router
- Routes
- Route
- Link
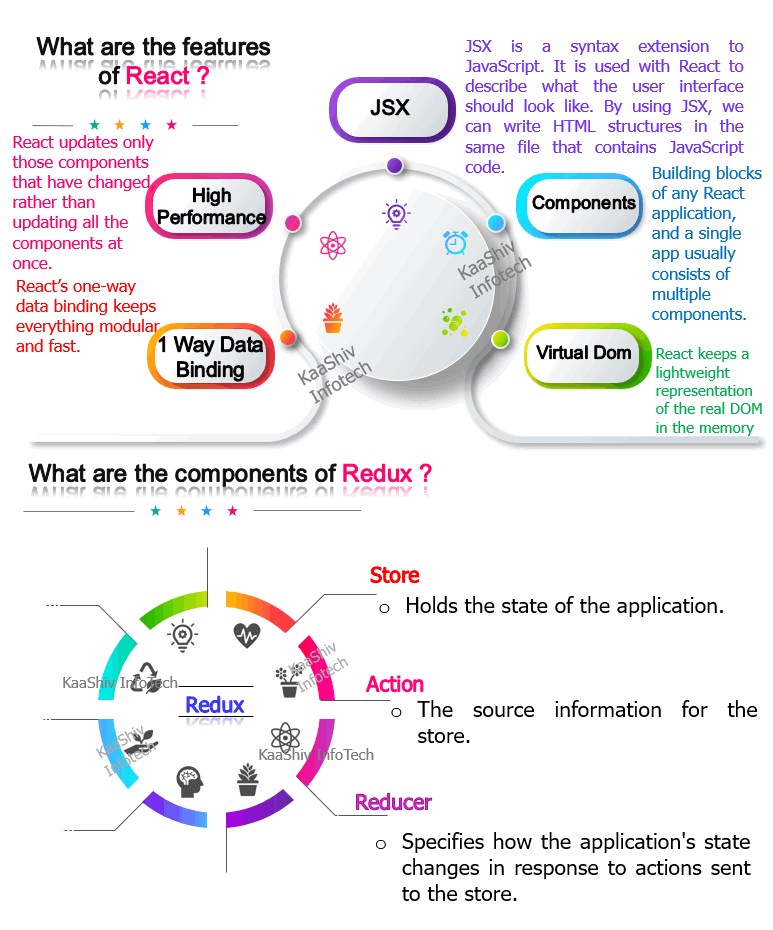
What is Redux ?
- Redux is an open-source JS library used to manage application state.
- React makes use of Redux for constructing the user
- Dan Abramov and Andrew Clark introduced this in 2015.
- The official React binding for Redux is React Redux.
- It creates a process and procedures to interact with the store so that components will not just update or read the store randomly. Similar to the bank.
- They dispatch Actionsto the Store to update data,then allows React components to read data from a Redux Store.
- Redux helps apps to scale by providing a sensible way to manage state through a unidirectional data flow model.
- It has no dependencies and very small in size.
What is a ref ? How do you use it ?
- It is a function provided by React to access the DOM element and the React element that you might have created on your own.
- In React a ref is a reference to a DOM element.
- It can be immediately placed in a variable.
- They are created with the help of useRef
- This variable is then passed to a given React element (not a component) to get a reference to the underlying DOM element (that is, div, span, and so on).
- Properties are now available on the element itself.
- Refs are often referred to as an “escape hatch” to be able to work with a DOM element directly.
- They allow us to do certain operations that can’t be done through React otherwise, such as clearing or focusing an input.
What is prop drilling ?
- We pass a props with another component with the help of all the components that come between, this method is known as prop drilling.
- Prop drilling is basically a situation when the same data is being sent at almost every level due to requirements in the final level.
- We refer prop drilling to the process of sending props from a higher-level component to a lower-level component.
What is the virtual DOM ?
- It is a lightweight JS object which is an in-memory representation of real DOM.
- It is a programming concept where an ideal, or “virtual”, representation of a UI is kept in memory and synced with the “real” DOM by a library such as ReactDOM.
- Virtual DOM has the same properties that of the Real DOM, however it lacks the power to directly change the content of the screen.
- It is also considered as a part of “virtual DOM” implementation in React.
- Although the concept has been around for several years, it was made more popular by its use in the React framework.
- It is Created by “Richie Harris”.