

ISO Certified Company - Google Rated Number 1
Web Design Inplant Training
KaaShiv Infotech offers, Web Design Inplant Training . Our, Web Design Inplant Training – provides you an in-depth knowledge on web applications. This web development inplant training enables the students to understand and learn the current trend in the job market. Students will prefer to trainings build their profile for their jobs and also for their higher studies. Our company provides both offline web development inplant training in chennai , online Web Design Inplant Training – Web Design training in Chennai imparts technical and programming skills. KaaShiv InfoTech Supports for students yo build their carrier and Technology Knowledge in Web Development courses. Web Design Inplant Training imparts technical skills below list of Web Design areas such as,
- Web Designing – Hyper Text Markup Language (HTML and HTML 5)
- Web Design Styles – Cascade Style Sheet ( CSS and CSS3)
- Client Side Scripting – JavaScript
- Server Side Programming – Hyper Text Pre-Processor (PHP) – Scripting Language
- Database – MySQL Database
- Single Page Application Development – AngularJS – MVC Architecture based Web Designing
- Mobile Compatible Website Development – Bootstrap – Cross Device Compatible Application
Highlights of our company
- Common Wealth Bank Recognized Leading Light Rising Star Award Winner
- Run by 10 Years Microsoft Awarded MVP ( Most Valuable Professional )
- Google Recognized Experts and Cisco Recognized Certified Experts
- Microsoft Certified Professionals
- Artificial Intelligence & Robotics Experts
- HCL Technologies Awarded SME ( Subject Matter Expert )
- INETA Champion Gold Member
- CWB Leading Light Award Winner
Web Design inplant Training in chennai
Why our company provides, Web Design Inplant Training for students
The Course curriculum for, Inplant Training in Basic Web Development for CSE IT is carefully researched and prepared by professionals from MNC to meet the demands expected in the current IT industries. After completing the web developer inplant training at KaaShiv Infotech, students will be familiar with the entire Web Designing and front end web development inplant training, Implementing a Training report on web developing project. Below are some of the insights of our programme,
Trainers to train you
Our, Inplant Training Web Development Web Designing in chennai – Program Trainers are real-time IT experts and professionals worked in Web Development from leading MNCs like
- TCS,
- HCL,
- Infosys,
- Cognizant,
- Wipro



Benefits of Doing an, inplant training certificate in chennai
What is meant by Inplant training ? Student can get a real world experience and also our company provides a hands on training in a professional environment. Web Design inplant Training in chennai – Web Desiging IPT help to getting a chance to try all the possible jobs with exploring different options in career.
- A chance to develop your knowledge and skills in a particular field or industry. Exploring different roles to see which one you would like to pursue
- Getting insight into the way businesses work and what challenges they face on a daily basis
- Web Designing Online Internship jobs – Most of the students will be getting ready for campus placement or off campus interviews. Applying basic theoretical ideas and their skills to the next level of industrial knowledge.
- Kaashiv Infotech supports web development training and internship & free online internship for web development to build their carrier and got placed in good company.

Corporate Training & Inplant Training IT / Technology Services
KaaShiv InfoTech Offers inplant training online registration 2021 for students after completing internship carrier opportunities are:
- Web Designer
- Web Developer
- Web Developer -Graphics Designer
- Associate Web Designer
KaaShiv Infotech’s web development internship training molds your skills based on the above-mentioned Jobs and places you in dream job roles from essentials to Advanced web designing internship in chennai
web design inplant training near me provides a real time exposure for the students on the latest and trending technologies in the software companies.
What is Web Design ? - Basic Introduction on Web Design Inplant Training
Designing a website with device compatibility , faster loading, Interactive User Interface. Creating website with zero coding like WordPress is much more easier.


Learn and Implement
45 Concepts Covering 7 Technologies
+ 2 Projects
Short Term
- Web Design Inplant Training
- Web Design Inplant Training – Duration: 1 day, 2 days, 3 days, 5days/ 10days or Based on Student Preference
- Training hours: 3 hrs per day
- Software & other tools installation Guidance
- Hardware support
- Web Design Inplant Training Report creation / Web Design Inplant Training Project Report creation
- KaaShiv Infotech is top under, Web Design Inplant Training , 1 Real time projects – After 6 months of regular Paid Internship, Internship becomes free + For best interns Stipend will be provided + Best Interns will be offered Job too.
- Inplant Training Certificate & Industrial exposure certificate + (Achievement certificate for best performers)


S.No |
Web Design Inplant Training 100% Practical – Live HandsOn – Syllabus for Web Design Inplant Training programmers |
|---|---|
| Topic 1 : | HTML Introduction – Overview Web Designing Elements, HTML STYLE – CSS, HTML class Attribute, HTML Formatting, HTML Phrase Tags, HTML Meta Tags, HTML Comments, HTML – Images, HTML – Tables, HTML – Lists, HTML – Text Links, Complete reference on Web designing. |
| Topic 2 : | CSS Introduction – CSS Syntax CSS – Inclusion, CSS – Backgrounds, CSS – Links, CSS – Borders, CSS – Margins, CSS – Lists, CSS – Paddings, CSS – Tables, CSS – Outlines, CSS – Scrollbars, CSS Responsive Web Design. |
| Topic 3 : | JavaScript Introduction – JavaScript Syntax Enabling JavaScript in Browsers, JavaScript – Functions, JavaScript RegExp, JavaScript – Events, JavaScript – Document, Object Model or DOM, JavaScript – Form Validation. |
| Topic 4 : | Angular JS Introduction – Overview Environmental Setup – MVC Architecture – Directives – Expressions – Controllers – Filters – Tables – HTML DOM – Modules – Forms |
| Topic 5 : | PHP Introduction – PHP Syntax Comments – Variables – Global Variables – Constant – Data Types – Form – Keywords |
+ Inplant Training Certificate
+ Free Industrial exposure certificate + (Achievement certificate for best performers) + 1 Web Designing Projects
Learn and Implement
70 to 400 Concepts Covering 9 Technologies
+ 3 to 4 Projects
Long Term
- Web Design Inplant Training
- Web Design Inplant Training – Duration: Week Day / Week End – Any Day Any Time – Students can come and study
- Training hours: 3 hrs per day
- Software & other tools installation Guidance
- Web Design Inplant Training Materials creation / Web Design Inplant Training Project Report creation
- KaaShiv Infotech is top under, Web Design Inplant Training centre near me , based 2 real time projects.
- 2 Certificates will be given
- Inplant Training Certificate
- Industrial exposure certificate
- + (Experience Letter for best performers and Researchers)
- Free Web Design Online Training / free Web Design Inplant Training – After 6 months of regular Paid inplant training, Internship Training becomes free + For best interns Stipend will be provided + Best Interns will be offered Job too.


S.No |
Web Design Inplant Training 100% Practical – Live HandsOn – Syllabus for Web Design programmers |
|---|---|
| Topic 1 : | HTML Introduction – Overview Web Designing Elements, HTML STYLE – CSS, HTML class Attribute, HTML Formatting, HTML Phrase Tags, HTML Meta Tags, HTML Comments, HTML – Images, HTML – Tables, HTML – Lists, HTML – Text Links, HTML Frames, HTML Iframes, HTML-Blocks, HTML-Backgrounds, HTML-Forms, HTML-Header, HTML-Style Sheet, HTML-Layouts. |
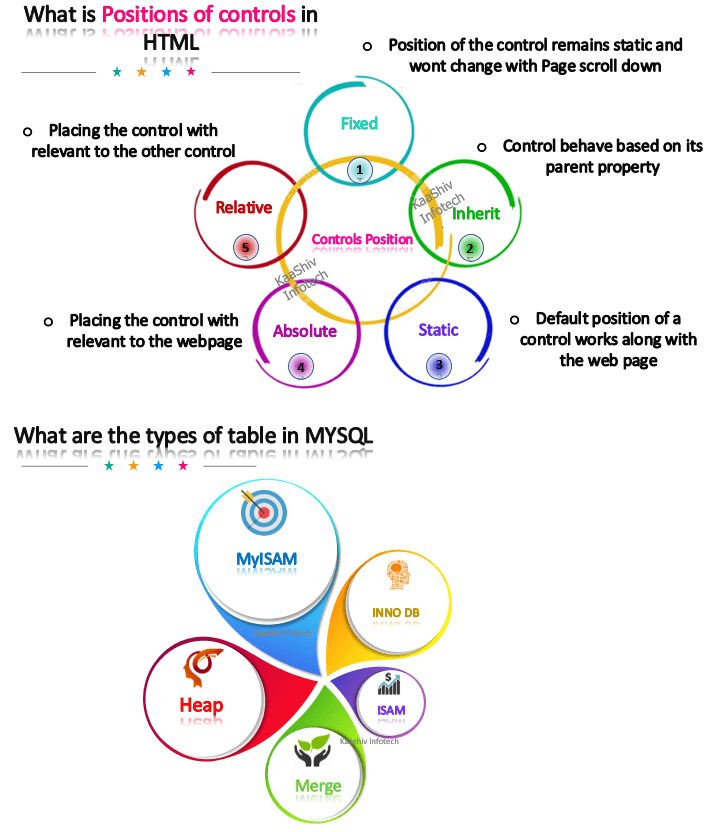
| Topic 2 : | CSS Introduction – CSS Syntax CSS – Inclusion, CSS – Backgrounds, CSS – Links, CSS – Borders, CSS – Margins, CSS – Lists, CSS – Paddings, CSS – Tables, CSS – Outlines, CSS – Scrollbars, CSS Responsive Web Design.CSS – Visibility, CSS – Positioning, CSS Layers, CSS – Pseudo Classes, CSS – Pseudo Elements, CSS – @Rules, JavaScript Errors& Exception Handling |
| Topic 3 : | JavaScript Introduction – JavaScript Syntax Enabling JavaScript in Browsers, JavaScript – Functions, JavaScript RegExp, JavaScript – Events, JavaScript – Document, Object Model or DOM, JavaScript – Form Validation.JavaScript Animation, JavaScript – Multimedia, JavaScript Debugging, JavaScript Image Map, JavaScript – Browsers Compatibility, Web Design – React, web design – node, React – Event, React JSX, Node.js , Node.js Global Objects, Node.js V8. |
| Topic 4 : | PHP Introduction – PHP Syntax Comments – Variables – Global Variables – Constant – Data Types – Form – Keywords – Get Methods – Post method – Frameworks – HTML Form action – PHP Compilers – PHP Object – Operators – If – If Else – Switch – For – Do While – String – For each – Numeric function – isset – Date&Time – php MySQL – php ajax – php xml – OOPS in PHP |
| Topic 5 : | Database – MySQL MySQL Introduction – DBMS – SQL Queries – Create – Alter – Update – Insert – Delete – Grant- Revoke – Select – In – Between – Dynamic SQL – Complex Queries – Stored Procedures – PHP with MYSQL Connector |
| Topic 6 : | Angular JS Introduction – Overview Angular JS Environmental Setup – MVC Architecture – Directives – Expressions – Controllers – Filters – Tables – HTML DOM – Modules – Forms – Includes – AJAX – Views – Scope – Services – Nav Menu – Switch Menu – Order Form – Search Tab – Chart Application |
| Topic 7 : | Bootstrap Introduction – Overview Bootstrap Containers – Grid System – Fixed Layout – Fluid Layout – Responsive ayout – Typography – Tables – Lists – List Groups – Forms – Custom Forms – Buttons – Images – Cards – Media Objects – Icons – Navs – Navbar – BreadCrumbs – Pagination – Spinners – Modals – Dropdown – Tabs – Accordion – Carousel |
+ Inplant Training Certificate
+ Free Industrial exposure certificate + (Achievement certificate for best performers) + 2 Web Design Inplant Training Projects
Web Design Inplant Training for Students
Apply for Web Design Inplant Training - Contact Us
Contact Number / Whatsapp Number
Mobile 2 : 7667664842
Mobile 3 : 9840678906

web development internship from home
Sample Video – Web Design Inplant Training
Web Design Inplant Training and Course – Demo Link :
Check out our Sample Content under the topics ” Web Design Inplant Training “
Check our Previous testimonials from students from Different Countries and Different States :
Check our students, Web Design feedback kaashiv infotech reviews
More about our Company
How to get free free web designing course
Our, Web Design Inplant Training - Youtube Channels –
Our Technology Channel :
https://www.youtube.com/channel/UC2MYZHG8a56u4REI2RedtRA
Our Subject Channel :
https://www.youtube.com/channel/UC9dcBYLL-ZGTy7ml8YMTlag/videos
Check out the colleges attended our Course :
Click to view more details kaashiv infotech inplant training reviews
Web Design Inplant Training Students Feedback
Check our ( Intern )Students Feedback :
Inplant training in chennai for web design – Feedback – https://www.kaashivinfotech.com/inplant-training-feedback
Web Design Internship – Feedback – interns for web development students
Our Live Project:
We ranked Top 2000 technological companies in India, www.wikitechy.com

YEARS OF EXPERIENCE COMPANY

PROFESSIONAL EXPERTS
/ TRAINERS

SUCCESSFUL COMPLETED STUDENTS

COLLEGE
STUDENTS
PARTICIPATED
1. Materials for the Course will be provided after the completion of the programme.
2. Regular tech updates to the students.
3. Free Course Projects given
1. Industry Recognized, certificate will be given for internship students.
2. Certificates will be given ( Inplant training, Internship Completion & Industrial exposure certificate ) + (Achievement certificate for best performers)
2 day / 3/ 4 / 5 / 10, 20 days or 1 month to 6 Months ( Any Number of Days – Based on student preferences)

Specialized technologies from, Web Design technologies

Web Design Training in Chennai
Learn Web Design from Experts
Web Design Inplant Training for freshers and Web Design Inplant Training for students
- Web Design Inplant Training for freshers – This training can be done by the freshers to build their career. This programme will provide a clear baseline for the entry level engineers to enter into the IT industry.
- Before entering into the companies, doing Web Development Internship in Chennai will give you more clarity in the programming field.
- Web Design Inplant Training for Students – Kaashiv Infotech recommends all department students, fresher and even school students to take up this training and build their career.
summer Web Design Inplant Training
- Summer Web Design Inplant Training – This programme becomes mandatory before completing their degree for computer science based students Due to its huge involvement and implementation flexibility in many fields. web design becomes a universal language for all.
- The reason for doing web development internships summer 2022 , real time industrial exposure is preferred by most of the companies in India. Identifying real time training with a recognized Internship certificate is very important. After completing the web design summer inplant training will acquire practical knowledge, analytical skills, programming skills, create own website and problem-solving skills.
winter Web Design Inplant Training
- winter Web Design Inplant Training – This inplant training can be done by diploma studying students , engineering students or freshers and arts college students too.
- Students can prefer the web development and web designing course in the winter holidays too. Doing a meaningful learning in the holidays is the best and first step towards the vision of success. The reason is, your career is getting enhanced and Practical knowledge with programming skills carves the web interns towards cutting edge technologies. Working as a web developer intern will help them to achieve the same.
Online Web Design Inplant Training
- kaashiv offers Online Web Design Inplant Training for the students or professionals who prefer, web design inplant training work from home .
- Online web development internship will be learning cutting edge technology based out of web design with online classes for web design. Our, work from home web design – programme provides Online portal to study anytime, online classes to study flexibly , industry recognized certificate with, web design interview questions for all the attendees. web design training work – can be preferred from different locations such as, web design training chennai (or) web design training in chennai preferred students can learn online and can come down to office to learn and resolve your doubts directly from the trainers.
Web Design Inplant Training Course details
Web Design Inplant Training provides a practical exposure for the students on the latest and trending technologies. some of the Top jobs in the IT Industry are
- Web Designer / Web Development Engineer
- Senior Software Engineer
- Technical Director
- Application Designer / Internet of Things
- Research Analyst / Data Analyst / Data Scientist
Web Design Inplant Training duration and fees – 10 hours / 50 hours / Or Any number of days (based on your student preference ). Our, web designing training in chennai – provides an in-depth knowledge on basics to advanced and satisfies the students who are looking for ” best web design internship center in chennai ” and also ” web designing inplant training near me ”
web development internship summer 2021
More Question on Web Design Inplant Training ( Web Development training classes near me )
How can I start to learn Web Design Inplant Training ?
- The best place to learn web design inplant training is KaaShiv InfoTech. It will be something like you no need to study theory concepts of something first then do the practice of that, what actually we all during our training, we will help the students to know the knowledge and also industrial exposure. so, this will helpful for students carrier and job opportunities too.
What are some good places to learn Web Design Inplant Training ?
Kaashiv Infotech is the best place to learn Web Design Inplant Training where the training’s are provided with real time example.
The Web Development training in Chennai Syllabus is designed according to the student needs of the corporate client which will definitely help you to clear the interviews easily.
Which company is best for a Web Designing course in Chennai ?
Web Designing is a popular language. Which is easy to learn for everyone. It is mainly used to design the website and based on that we can develop that. Web Designing is an accurate fast, easy-to-use, and easy-to-deploy programming language that is being used to develop scalable web applications.
Kaashiv Infotech is one of the best company for a Web Designing course in Chennai. It is a great option for both beginners and experienced professionals.
How should I start learning Web Designing inplant training ?
The right choice by starting to learn Web Design Inplant Training . because, Web Design training is the world’s fastest and most popular language. The reason is simple because Web Designing is a very user-friendly language. Web Designing has the following applications such as Build web site and Web Apps .
Can I get a course in PHP if I have knowledge of Web Designing ?
The Answer is, Yes . PHP course involves Designing, Development and App Development
Which is the best training institute for a Web Designing certification in chennai ?
Web Designing is the best career option for the students. Nowadays companies are in great demand for Web developers. As new startups launched and increased in the work of web development, the use of Web designing increased. After learning, Web Designing certification course near me – there are multiple job roles available.
In order to get the best training company, there are many good companies like Kaashiv infotech that focus more on the programming part of the students.
The training center (or) Web Designing coaching near me – center , trains students with live working on the project.
Who is my trainer and how they are selected ?
- Our trainers are more than 10+ years of experience in course relevant technologies.
- Trainers are expert level in the subjects they explain because they continue to spend time working on real-world industry applications.
- Trainers have skilled on real-time projects in their industries.
- Are working professionals working in international companies such as CTS, TCS, HCL Technologies, etc…
- Trained more than 1500+ students in a year.
- Strong theoretical & practical knowledge.
What certification will I get after Web Designing Training ?
Each student will be given industry-recognized course completion certificate and also they can able to do their project own like own website creation.
Is there an online Web Designing training which is available for this course ?
- Yes. We provide Online Web Development Internship as well. Timing is completely selected basis the availability of the candidate. Hence very flexible and comfortable.
Is doing training in Web Development worth it ? Can it add some advantage to my resume for campus placement ?
The Answer is, Yes . Training in Web Development provides lot of knowledge to the students and enable them to become professional in web site creation and web development experts.
Should I learn Java or Web Designing ?
If you’re interested in Web Site Creation, you can learn Web Designing its easier to learn and design the web site. If you plan to study computer science/engineering, I would like to recommend Java first because it helps you understand the inner workings of programming as well.
Who can apply for this Web Design Inplant Training ?
- Students belonging to 1st year, 2nd year, 3rd year and 4th year engineering students can apply for this Web Design Inplant Training .
- Students from Computer science Engineering or Information Technology Engineering can also apply for this training .
How to get Web Designing Training in Chennai ?
The answer is – Kaashiv infotech provides, training in Web Designing. This Course involves, learning and developing appliclations. Various technology Courses are,
What is JavaScript ?
JavaScript is a scripting language. It is object-based scripting language. It is light weighted. It is different from Java language. It is widely used for client side validation.
JavaScript is which type of Language ?
JavaScript is a object-based scripting language. It is light weighted.
Why we use JavaScript ?
Using Html we can only design a web page. Using Html we can not run any logic on web browser like addition of two numbers, check any condition, looping statements(for, while), decision making statement(if-else) etc at client side. All these are not possible using Html so for perform all these task at client side we use JavaScript.
Where JavaScript is used ?
It is used to create interactive websites. It is mainly used for:
- Client-side validation
- Dynamic drop-down menus
- Displaying data and time
- Build small but complete client side programs .
- Displaying popup windows and dialog boxes (like alert dialog box, confirm dialog box and prompt dialog box)
- Displaying clocks etc.
Web Designing Interview Questions and Answers
What Is Webpage ?
A web page is a file document generally written in Hyper Text Markup Language (HTML) which was accessed through the Internet by using web browsers.
What is the difference between a website and web page ?
A website denotes the central location which contains one or more web pages.
Now let’s see the example consider “www.kaashivinfotech.com” is a website, which contains thousands of different pages, including this web page which you are reading now.
What is HTML ?
- HTML – Hyper Text Markup Language
- HTML is a typical markup language used for building a web pages.
- The word “Markup” means a language with particular syntax which instructs a Web browser to how the page needs to display.
- HTML uses a pre-defined set of elements called tags. A group of elements which is join together to build the web page.
- HTML tags defines elements like “paragraph”, “body”, and so on.
- In general HTML webpage will be developed by using various technologies such as JAVASCRIPT, CSS, AJAX, JSON but HTML is the base for the Webpages, we can create webpages by using only HTML, no webpages cannot be developed without HTML.
Mention what are the main language or platform used for web-design?
The main language used for web-designing are,
- HTML: Base template.
- CSS: Styling.
- JavaScript: Functionality.
- PHP: Server side scripts.
What are the benefits using Web Designing ?
- The benefits of Web Designing are mentioned below;
- More mobile traffic.
- Faster mobile development at lower costs.
- Lower maintenance needs.
- Faster pages.
- Lower bounce rates.
- Higher conversion rates.
- Easier analytics reporting.
- Improved SEO.
What are the advantages of HTML ?
Below given are the Advantages of HTML:
- HTML is Easy to Learn and Use.
- HTML is Free.
- HTML is supported by all Browsers.
- HTML is the Most Friendly Search Engine.
- HTML is Simple to Edit.
- HTML can Integrate Easily with Other Languages.
- HTML is Lightweight.
- HTML is Basic of all Programming Languages.
Explain how can you set an image as a background on web pages ?
To set an image as a background on web page, point the body background to the name of your image you want to set as a background as shown below.
Mention what do you mean by Responsive design on a web page ?
- Responsive design is an approach to building sites to provide an optimal viewing and interaction experience. It focuses on easy navigation of site with a minimum of scrolling, panning and resizing across all devices.
- Bootstrap is the most popular CSS, HTML and JS framework used for developing responsive web design
In CSS when you will use CSS float ?
In CSS, you would use CSS float when you want to make an element of your page be pushed to the right or left and make other elements wrap around it.
Explain how can you integrate CSS file to your webpage ?
To integrate CSS file with any number of HTML files, you have to integrate the file after the <head> tag using “Link” property.
<head><Link REL=STYLESHEET HREF= “kaashiv.css” Type=”text/css”></head>

