

ISO Certified Company - Google Rated Number 1
Bootstrap Training in Chennai
KaaShiv Infotech offers, Bootstrap Training in Chennai . The Bootstrap course in chennai provides you an in-depth knowledge on Designing and Development . This best bootstrap course in chennai – enables the students to understand and learn the current trend in the job market. Students will prefer to trainings build their profile for their jobs and for higher studies. Our company provides both offline , online bootstrap course . Bootstrap course with placement in chennai – imparts technical & programming skills on the below list of Designing & Development areas such as,
- Introduction to Bootstrap – Bootstrap framework , Bootstrap History.
- Bootstrap Grid – Container, offset column, Bootstrap Typography
- Bootstrap Components – Types of Bootstrap Components, Glyphicons Component.
- Bootstrap Plugins – Introduction to Bootstrap Plugins, Transition plugin , different Properties, Methods and Events of Model Dialog Box
- Responsive Web Design Tools – Drop Downs and Drop down menus, Tabs and pills, Navigation bar and Forms
- Bootstrap Developer Project – Step by step procedure in implementing Bootstrap programming
Highlights of our company
- Common Wealth Bank Recognized Leading Light Rising Star Award Winner
- Run by 10 Years Microsoft Awarded MVP ( Most Valuable Professional )
- Google Recognized Experts and Cisco Recognized Certified Experts
- Microsoft Certified Professionals
- Artificial Intelligence & Robotics Experts
- HCL Technologies Awarded SME ( Subject Matter Expert )
- INETA Champion Gold Member
- CWB Leading Light Award Winner
- Cisco certified Network Associate (CCNA)
Full Stack Web Development Internship
Why our company provides, best bootstrap course in chennai
The Course curriculum for, Bootstrap Training – is carefully researched and prepared by professionals from MNC to meet the demands expected in the current IT industries. After completing the course at KaaShiv Infotech, students will be familiar with the entire Bootstrap and Web Development programming. Below are some of the insights of our programme, Bootstrap course with placement in chennai ,
Trainers to train you
Our, Bootstrap course in chennai – Program Trainers are real-time IT experts and professionals worked in Bootstrap developer from leading MNCs like
- TCS,
- HCL,
- Infosys,
- Cognizant,
- Wipro



Benefits of Doing an, Bootstrap Training in Chennai
- Websites and web applications have become key to gaining and continuing business and the need for more sophisticated technologies to design responsive and state of the art web applications is increasing.
- Bootstrap is among the most popular front end frameworks that combines the power of HTML,CSS and JavaScript to create responsive sites.
- Kaashiv Infotech brings you a comprehensive Bootstrap training course that will help you master the styles of Bootstrap and add sophisticated functionality to your web applications.
- You will learn how to make effective use of the Bootstrap library and incorporate the design techniques of HTML and CSS, which are the primary building blocks of the web. You will also put in JavaScript components to add the required behaviour to your website.
- The Bootstrap certification proves you are an expert front end developer and helps to move in the right career path.

Career Opportunity for, Bootstrap Training in Chennai
Bootstrap Training provides a real-time exposure for the students on the latest and trending technologies in the software companies. Below are some of these jobs :
- Web Designer
- Web Developer
- Web Developer -Graphics Designer
- Full Stack PHP Web application Developer
- Bootstrap Developer
- Full stack Developer
- Front End Developer
KaaShiv Infotech’s Bootstrap Developer Programme molds your skills based on the above-mentioned technologies and places you in dream job roles from essentials to Advanced.
What is Bootstrap ? , Bootstrap developer course in chennai , best bootstrap developer course in chennai


Learn and Implement
70 to 400 Concepts Covering 9 Technologies
+ 1 Projects
Bootstrap Course Details
- Bootstrap Course – Duration: Week Day / Week End – Any Day Any Time – Students can come and study
- Training hours: 50 hrs
- Software & other tools installation Guidance
- Hardware support
- Bootstrap Materials creation / Bootstrap Project Report creation
- KaaShiv Infotech is top under, Best Bootstrap Course , based 2 real time projects.
- Bootstrap course free – After 6 months of regular Paid course , Course becomes free + For best interns Stipend will be provided + Best Interns will be offered Job too.
- Certificates will be given
- Course Completion Certificate
- Industrial exposure certificate
- + ( Achievement certificate for best performers )


S.No |
Bootstrap and CSS Training Course in Chennai 100% Practical – Live HandsOn – Bootstrap Course |
|---|---|
| Topic 1 : | Bootstrap Introduction What is Bootstrap Framework, Why Bootstrap, History of Bootstrap, Advantages of Bootstrap Framework, What is Responsive web page, How to remove Responsiveness, Major Features of Bootstrap, What is Mobile-First Strategy, Setting up Environment, How to apply Bootstrap to Applications |
| Topic 2 : | Bootstrap Grid What is Bootstrap Grid, How to apply Bootstrap Grid, What is Container, What is Offset Column, How to Reordering Columns, Advantages of Bootstrap Grid, How to Display responsive Images, How to change class properties, How to use readymade themes, How to customize Bootstrap’s components, Less variables, and jQuery plug-in, What is Bootstrap Typography, How to use Typography, What is Bootstrap Tables, What is Bootstrap Form Layout, What is Bootstrap Button, How display images in different styles like Circle shape etc, How to display text like muted and warning etc, What is Carets Classes, How to hide or show the text in Bootstrap |
| Topic 3 : | Bootstrap Components What is Bootstrap Components, Why Bootstrap Components, Advantages of Bootstrap Components, What are the different types of Bootstrap Components, What is the Glyphicons Component, How to use Glyphicons Component, Bootstrap Dropdown Menu Component, Button Groups and Button Toolbar, What are different Input Groups Components, Navigation Pills & Tabs Components, What is Navbar Component, How to build a Responsive Navbar, What is Breadcrumb Component, What is Pagination Component, How to apply Pagination in Application, What is Labels / Badge Components, What is Jumbotron / Page Header Components, What is Thumbnail Component, What is Media Objects Component, Why Media Objects Component, How to use Media Objects Component, What is Bootstrap List Group Component, What is Bootstrap Panel Component |
| Topic 4 : | Bootstrap Plug-Ins What is Bootstrap Plug-Ins, Why Bootstrap Plug-Ins, How to use Bootstrap Plug-Ins, What is Transition Plug-in, What Modal Dialog Box, What are the different Properties, Methods and Events of Model Dialog Box, What is Scrollspy Plug-In, What is Tab Plug-in, How to use Tab Plug-in, What is Drop Down Plug-in, What is Tooltip Plug-in, How to use Button Plug-in, What are the different methods and events of Tooltip Plug-in, What is Popover Plug-in, What is alert and Button Plug-ins, What is Collapse Plug-in, What are different types of Properties, Methods and Events of Collapse Plug-in, What is Carousel Plug-in, What is Affix Plug-in |
| Topic 5 : | Responsive Web Design Tools Dropdowns and Dropdown menus, Creating collapse, Tabs and pills, Navigation bar and forms |
| Topic 6 : | Plugins for Responsive Web Design Carousel Slider Plugin, Modal plugin, Tooltip and Popover plugins, Scrollspy and Affix Plugins |
| Topic 9 : | Live Website – Creation HTML5 and CSS 3 website creation, FTP Concepts to migrate project to live servers , Website registration concepts , HTML , CSS , Bootstrap , PHP and Mysql website creattion, wordpress website creation , 3 Projects in the entire course |
+ Course Completion Certificate
+ Free Industrial exposure certificate + (Achievement certificate for best performers) + 1 Bootstrap Project
Web Designing Course
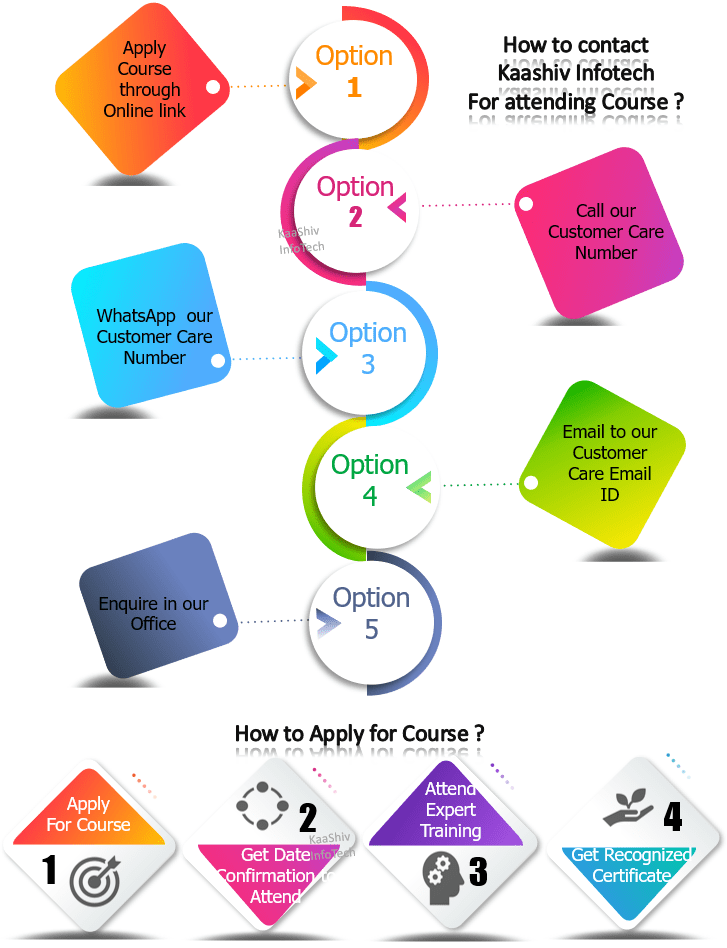
Apply for Bootstrap Course - Contact Us
Contact Number / Whatsapp Number
Mobile 2 : 7667664842
Mobile 3 : 9840678906

Online Web Development Internship
Sample Video – bootstrap training in chennai for beginners
Bootstrap course with placement guarantee – Demo Link :
Check out our Sample Content under the topics ” bootstrap training in chennai with certificate “
Check our Previous testimonials from students from Different Countries and Different States :
Check our students, Course feedback kaashiv infotech reviews
More about our Company
Web Design Inplant Training
Our, bootstrap training in chennai 2022 - Training Youtube Channels –
Our Technology Channel :
https://www.youtube.com/channel/UC2MYZHG8a56u4REI2RedtRA
Our Subject Channel :
https://www.youtube.com/channel/UC9dcBYLL-ZGTy7ml8YMTlag/videos
Check out the colleges attended our Course :
Click to view more details kaashiv infotech course reviews
Intern Students Feedback
Check our ( Intern )Students Feedback :
Inplant training in chennai for Bootstrap – Feedback – https://www.kaashivinfotech.com/inplant-training-feedback
Bootstrap Course – Feedback – interns for bootstrap students
Our Live Project:
We ranked Top 2000 technological companies in India, www.wikitechy.com

YEARS OF EXPERIENCE COMPANY

PROFESSIONAL EXPERTS
/ TRAINERS

SUCCESSFUL COMPLETED STUDENTS

COLLEGE
STUDENTS
PARTICIPATED
1. Materials for the Course will be provided after the completion of Bootstrap Training programme.
2. Regular tech updates to the students.
3. Free Course Projects given
1. Industry Recognized, certificate for course will be given.
2. Certificates will be given ( Course Completion Certificate & Industrial exposure certificate ) + (Achievement certificate for best performers)
2 day / 3/ 4 / 5 / 10, 20 days or 1 month to 6 Months ( Any Number of Days – Based on student preferences)

Specialized technologies from, Bootstrap Training in Chennai institute

Bootstrap course fee in india
online Bootstrap Training
Bootstrap Courses for Freshers
- This training can be done by the freshers to build their career. This programme will provide a clear baseline for the entry level engineers to enter into the IT industry.
- Before entering into the companies, doing training will give you more clarity in the programming field.
- Kaashiv Infotech recommends all department students, fresher, and even school students to take up this training and build their careers.
Bootstrap Courses for Experienced candidate
- Bootstrap development course in chennai – program is designed for working professionals looking to pick up skills in advanced concepts in web designing.
- This training will help you understand the front-end web developer discipline. It will introduce you to various technologies that computer programmers use when creating websites. You will also travel some code and developer tools for work on web applications.
- Kaashiv infotech Offers,
- Bootstrap Courses for 1+ Experience Candidate
- Bootstrap Courses for 2+ Experience Candidate
- Bootstrap Courses for 3+ Experience Candidate
- Bootstrap Courses for 4+ Experience Candidate
- Bootstrap Courses for 5+ Experience Candidate
- And any year of experience people also can study
- Bootstrap courses – can be preferred from different locations such as, Bootstrap course in Chennai (or) Bootstrap courses in Chennai preferred students can learn online and can come down to office to learn and resolve your doubts directly from the trainers.
Bootstrap Courses for Non-technical
- This Course training can be done by the non-technical students to build their career
- A non-technical student can become a bootstrap developer, in fact many such non-technical students are web developers in web development companies.
- First, you need to start from basic clear your oops concept, learn language, practice regularly and implement what you learn.
- Kaashiv Infotech recommends all non-technical backgrounds like marketing, business development, finance and sales etc.,
Bootstrap Courses for School Students
- Bootstrap is important progress of a school student
- It’s the desire of every programmer to learn Bootstrap Development. But, it’s hard to find the start and progress. Because there are lots of resource and courses and techs to learn on bootstrap.
- Help students understand how the web works with these, web design and development – tools. Are your students interested in learning HTML, CSS, PHP then Kaashiv Infotech is the best company for bootstrap development courses.
- Kaashiv infotech offers Bootstrap courses for,
- Secondary student
- Higher Secondary Student
- From 5th standard to 12th Standard students also can study
Bootstrap Courses for Foreign students - Outside India
- Kaashiv offers online courses for the foreign students or working professionals.
- Kaashiv infotech is the best company for online bootstrap development courses.
- Our bootstrap development online portal to study anytime, online classes to study flexibly, industry recognized certificate for all the attendees.
More Question on, Bootstrap Training in chennai
What are some good places to learn Bootstrap course in Chennai ?
Kaashiv Infotech is the best place to learn Bootstrap course in Chennai where the training’s are provided with real time example.
The Bootstrap training in Chennai Syllabus is designed according to the student needs of the corporate client which will definitely help you to clear the interviews easily.
Which is the best institute for Bootstrap course in chennai ? (or) which is the best Bootstrap course ?
Bootstrap course is a popular language. Which is easy to learn for everyone. It is mainly used to design the website and based on that we can develop that. Bootstrap is an accurate fast, easy-to-use, and easy-to-deploy programming language that is being used to develop scalable web applications.
Kaashiv Infotech is one of the best company for a Bootstrap course in Chennai. It is a great option for both beginners and experienced professionals.
How should I start learning Bootstrap course ?
The right choice by starting to learn Bootstrap course because bootstrap course is the world’s fastest and most popular language. The reason is simple because bootstrap is a very user-friendly language. Bootstrap has the following applications such as Build web site and Web Apps .
What is the duration of Bootstrap course ?
- Bootstrap course fee in chennai – Bootstrap developer course fees – is 10 / 20 / 30 / 40 / 50 hours or Any Number of Days ( based on your student preference ) and if you want to know about this course fees, you can visit our kaashiv infotech company directly
How to Avail Free online Bootstrap Course ?
- Bootstrap course with placement free – After 6 months of regular Paid Course, Course becomes free + For best interns Stipend will be provided + Best Interns will be offered Job too.
Who is my trainer and how they are selected ?
- Our trainers are more than 10+ years of experience in course relevant technologies.
- Trainers are expert level in the subjects they explain because they continue to spend time working on real-world industry applications.
- Trainers have skilled on real-time projects in their industries.
- Are working professionals working in international companies such as CTS, TCS, HCL Technologies, etc…
- Trained more than 1500+ students in a year.
- Strong theoretical & practical knowledge.
What certification will I get after Bootstrap Course ?
Each student will be given industry-recognized course completion certificate and also they can able to do their project own like own website creation.
Is there an online training which is available for this bootstrap course ?
- Yes. We provide online bootstrap training programs as well. Timing is completely selected basis the availability of the candidate. Hence very flexible and comfortable.
Is doing training in Bootstrap worth it ? Can it add some advantage to my resume for campus placement ?
The Answer is, Yes . Training in Bootstrap Development provides lot of knowledge to the students and enable them to become professional in web site creation and web development experts.
Who can apply for this Bootstrap Developer course ?
- Students belonging to 1st year, 2nd year, 3rd year and 4th year Computer science Engineering or Information Technology Engineering & Electronics, Instrumentation, Electronics and Telecommunications and Biomedical engineering can apply for this full stack developer course
How to get Bootstrap Training in Chennai ?
Kaashiv infotech provides, training in Bootstrap development. This Course involves, learning and developing appliclations. Various technology Courses are,
Bootstrap Interview Questions and Answers
What is Bootstrap ?
- Bootstrap is a platform for web development based on front-end framework that is commonly used to create HTML, CSS, and JS.
- These templates are used for tables, typography, models, forms, carousels, images and buttons.
- Bootstrap also has JS plugins, which are optional and it is mostly preferred on building mobile applications using design templates.
- Its layout is easy to use, very responsive and fast.
Explain why Bootstrap is preferred for website development.
- As compared to other web development platform bootstrap has better features.
- Bootstrap provides extensive browser support for almost every known browser such as Chrome, Firefox, Opera Mini, Safari, etc.
- Web development becomes easy on Bootstrap, if you well-acquainted with HTML and CSS.
What are the advantages of Bootstrap?
- Anyone with a basic understanding of HTML and CSS can get started through bootstrap and it is simple to use.
- Bootstrap is responsive CSS adapts to desktops, tablets, and phones.
- A mobile-first styles are built into the bootstrap framework.
- Modern browsers such as Chrome, Opera mini, Firefox, Internet Explorer, Safari, Edge were the bootstrap 4 is compatible.
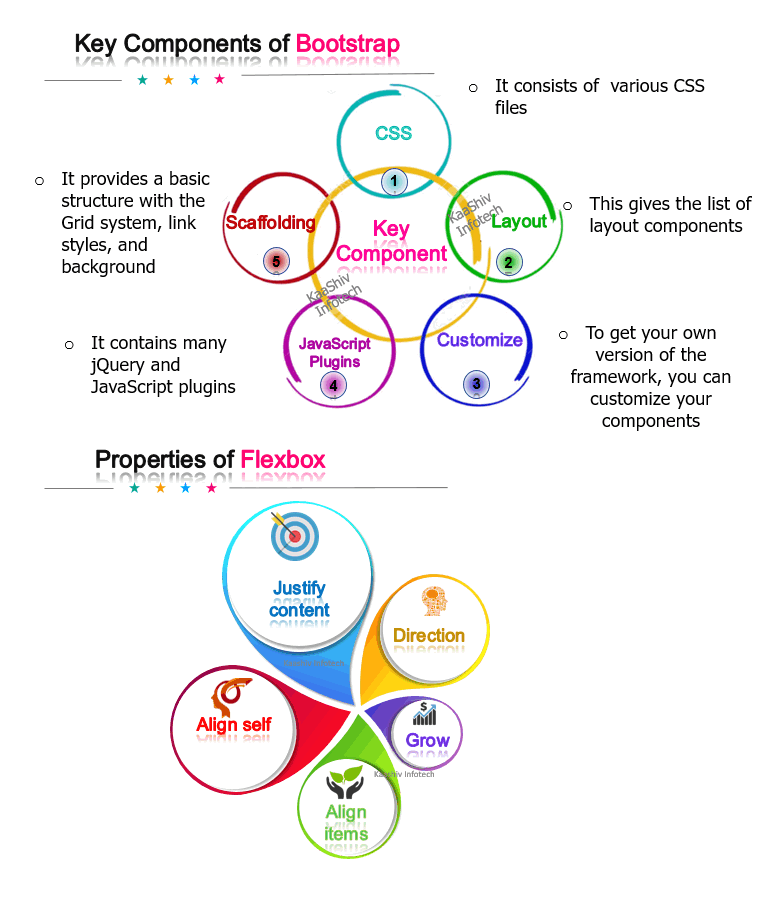
What are the key components of Bootstrap ?
- CSS: Bootstrap consists of various Cascade Style Sheet files.
- Scaffolding: Bootstrap provides a basic structure with link styles, background and grid system.
- Customize: We can customize our components, to get our own version of the framework.
- JavaScript Plugins: Bootstrap contains many jQuery and JS plugins.
- Layout Components: It gives the list of layout components.
How many types of layouts are there in Bootstrap ?
- In bootstrap containers are the most basic layout element and they are needed while using the default grid system.
- There are two types of major layouts for Bootstrap they are Fixed layout and Fluid layout.
Fixed Layout:
- Fixed layout specifying a fixed width for web page content and it ensures consistency of visual design on different window resolutions and sizes.
Fluid layout:
- Fluid layout gives web page flexibility to adjust its width while maintaining intended layout.
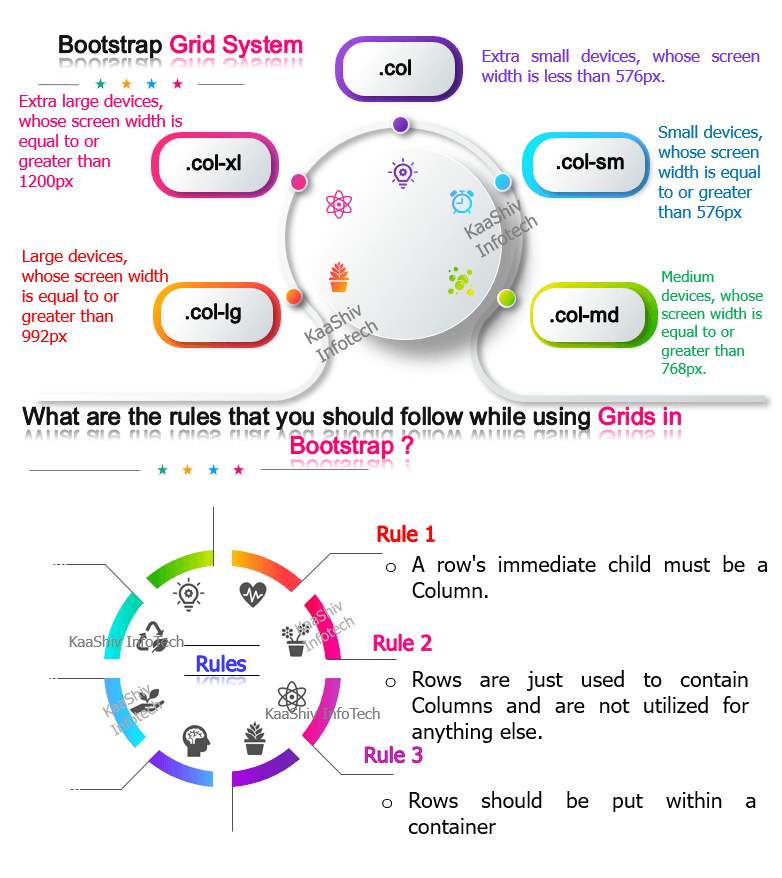
What is Bootstrap Grid System ?
- Bootstrap Grid System includes a responsive, mobile-first fluid grid system that appropriately scales up to 12 columns as the device or viewport size increases.
- In this system predefined classes for quick layout options and powerful mix-ins for creating successful semantic layouts are included.
How can you display code in Bootstrap ?
- In bootstrap there are two simple ways to display code, they are <code> tag and <pre> code.
- <code> tag is used to display an inline code.
- <pre> tag is used to display code with several lines or even a block element.
Explain types of lists supported by Bootstrap ?
- In bootstrap there are three types of lists, they are Ordered list, Unordered list and Definition list.
Ordered list:
- An ordered lists are prefaced by numbers and a list that falls in some sort of sequential order.
Unordered list:
- An unordered list are traditionally styled with bullets and a list that doesn’t have any particular order.
Definition list:
- <dt> – definition term.
- <dd>- definition of <dt>.
- In this type of list, each list item can consist of both the <dt> and the <dd> elements.
What is the difference between Bootstrap and Foundation?
- Foundation uses REMs, whereas Bootstrap uses pixels.
- Foundation encourages to design mobile first, whereas Bootstrap encourages to design for both mobiles and desktops.
- Foundation preprocessor is sass and compass, whereas Bootstrap preprocessor is LESS.
- ·Foundation UI element options are very limited in numbers, whereas Bootstrap offers and unlimited UI elements.
What are the steps for creating basic or vertical forms ?
- <form> element is used to add a role form to the parent.
- <div> element is used to wrap labels and controls with a class, then it requires to achieve optimum spacing.
- <input>, <textarea>, and <select> elements are used to add a class of. form-control to all text URL.
What is the Bootstrap panel?
- The panel components are used, when there is a need for putting the contents in a bordered box with some padding around.
- .panel class is used to create and content inside the panel consists of a .panel-body class.
- We need to add class. panel to the <div> element and add class. panel-default to this element, for creating a basic panel.
What is pagination in bootstrap and how are they classified?
- Pagination is the handling of an unordered list by bootstrap.
- If we want to handle pagination, bootstrap provides the following classes, they are:
- . Pagination – we have to add this class to get pagination on our page.
- . disabled, . active – Customize links by. disabled for unclickable links and. active to indicate the current page.
- . pagination-Ig,. pagination-sm – To get different size item use this class.

