

ISO Certified Company - Google Rated Number 1
Web designing course
KaaShiv Infotech offers, Web designing course . Our, full web designing course – provides you an in-depth knowledge on Web development. This web development and web designing course , enables the students to understand and learn the current trend in the job market. Students will prefer to trainings build their profile for their jobs and also for their higher studies. Our company provides both offline and online courses for web designing . Imparts technical and programming skills on the below list of Web Development areas such as,
- Web Designing – Hyper Text Markup Language (HTML and HTML 5)
- Web Design Styles – Cascade Style Sheet ( CSS and CSS3)
- Client Side Scripting – JavaScript
- Server Side Programming – Hyper Text Pre-Processor (PHP) – Scripting Language
- Database – MySQL Database
- Single Page Application Development – AngularJS – MVC Architecture based Web Designing
- Mobile Compatible Website Development – Bootstrap – Cross Device Compatible Application
Highlights of our company
- Common Wealth Bank Recognized Leading Light Rising Star Award Winner
- Run by 10 Years Microsoft Awarded MVP ( Most Valuable Professional )
- Google Recognized Experts
- Cisco Recognized Certified Experts
- Microsoft Certified Professionals
- Artificial Intelligence and Robotics Experts
- HCL Technologies Awarded SME ( Subject Matter Expert )
- INETA Champion Gold Member
- CWB Leading Light Award Winner
- QAI Certified Software Engineering Professional
web development summer internship
Why our company provides, online web designing course
The Course curriculum for, website designing course – is carefully researched and prepared by professionals from MNC to meet the demands expected in the current IT industries. After completing, web design course – at KaaShiv Infotech, students will be familiar with the entire web development and designing course (or) Web Designing & Web Development Courses . This course covers all the concept of, 1) website development , 2) full stack web development course , 3) java web development course , 4) full web development course , 5) website development course , 6) web app development course . Below are some insights of our programme, free web designing course in chennai
Trainers to train you
Our, Web Design Online Course – Program Trainers are real-time IT experts and professionals worked in Web Development from leading MNCs like
- TCS,
- HCL,
- Infosys,
- Cognizant,
- Wipro



Benefits of Doing on, Web Design Training
web designing course means -Web design denotes to the design of websites that are presented on the internet. It refers to the user experience features of website development rather than software development.
Student can get a real world experience and also our company provides a hands on training in a professional environment. Online Web Design Courses , help to getting a chance to try all the possible jobs with exploring different options in career.
- A chance to develop your knowledge and skills in a particular field or industry. Exploring different roles to see which one you would like to pursue
- Getting insight into the way businesses work and what challenges they face on a daily basis
- Most of the students will be getting ready for campus placement or off campus interviews. Applying basic theoretical ideas into the real world via training programmes horne their skills to the next level of industrial knowledge.
- Kaashiv Infotech supports below web design courses effectively such as, 1) Top Web Design Courses Online , 2) front end web development course , 3) google web development course & 4) web application development course – for students to build their carrier and got placed in good company.

free online web designing course
KaaShiv InfoTech Offers, free web designing course – for students after completing course carrier opportunities are:
- Web Designer
- Web Developer
- Web Developer -Graphics Designer
- Freelance Designer
- Web Media Designer
- Website Programmer
- Web Design Instructor
KaaShiv Infotech’s, Web Development Online Courses – Program molds your skills based on the above-mentioned technologies and places you in dream job roles from essentials to Advanced.
Learn Web Development with Online Courses and Classes , then you will be getting real time exposure for the students on the latest and trending technologies in the software companies.


Learn and Implement
70 to 400 Concepts Covering 9 Technologies
+ 3 to 4 Projects
Courses in web design
- Web development course duration : 1 day, 2 days, 3 days, 5days/ 10days or Based on Student Preference
- Training hours: 3 hrs per day
- Software & other tools installation Guidance
- Hardware support
- Web Design Course Materials Creation / Web Design Project Report creation
- KaaShiv Infotech is top under, Web Designing Course in Chennai, 1 Real time projects – After 6 months of regular Paid Course , Course becomes free + For best interns Stipend will be provided + Best Interns will be offered Job too.
- Certificates will be given
- Course Completion Certificate
- Industrial exposure certificate
- + ( Achievement certificate for best performers )


S.No |
Top Web Development Courses 100% Practical – Live HandsOn – Syllabus for Online Web Development programmers |
|---|---|
| Topic 1 : | Hyper Text Markup Language (HTML and HTML 5)
HTML Overview, Web Designing Elements, HTML STYLE – CSS, HTML class Attribute, HTML Formatting, HTML Phrase Tags, HTML Meta Tags, HTML Comments, HTML – Images, HTML – Tables, HTML – Lists, HTML – Text Links, HTML Frames, HTML Iframes, HTML-Blocks, HTML-Backgrounds, HTML-Forms, HTML-Header, HTML-Style Sheet, HTML-Layouts. |
| Topic 2 : | Cascade Style Sheet ( CSS and CSS3 )
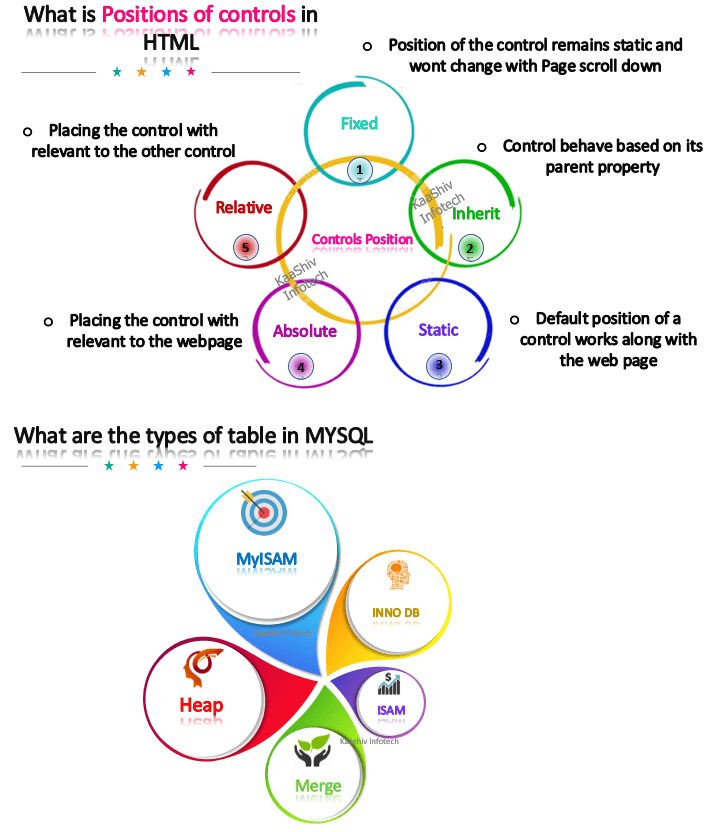
CSS Introduction, CSS Syntax, CSS – Inclusion, CSS – Backgrounds, CSS – Links, CSS – Borders, CSS – Margins, CSS – Lists, CSS – Paddings, CSS – Tables, CSS – Outlines, CSS – Scrollbars, CSS Responsive Web Design.CSS – Visibility, CSS – Positioning, CSS Layers, CSS – Pseudo Classes, CSS – Pseudo Elements, CSS – @Rules, JavaScript Errors& Exception Handling |
| Topic 3 : | Client Side Scripting – JavaScript
JavaScript Introduction, JavaScript – Syntax, Enabling JavaScript in Browsers, JavaScript – Functions, JavaScript RegExp, JavaScript – Events, JavaScript – Document, Object Model or DOM, JavaScript – Form Validation.JavaScript Animation, JavaScript – Multimedia, JavaScript Debugging, JavaScript Image Map, JavaScript – Browsers Compatibility, Web Design – React, web design – node, React – Event, React JSX, Node.js , Node.js Global Objects, Node.js V8. |
| Topic 4 : | Server Side Programming – Hyper Text Pre-Processor (PHP)
PHP Syntax – Comments – Variables – Global Variables – Constant – Data Types – Form – Keywords – Get Methods – Post method – Frameworks – HTML Form action – PHP Compilers – PHP Object – Operators – If – If Else – Switch – For – Do While – String – For each – Numeric function – isset – Date&Time – php MySQL – php ajax – php xml – OOPS in PHP |
| Topic 5 : | Database – MySQL
MySQL Introduction – DBMS – SQL Queries – Create – Alter – Update – Insert – Delete – Grant- Revoke – Select – In – Between – Dynamic SQL – Complex Queries – Stored Procedures – PHP with MYSQL Connector |
| Topic 6 : | AngularJS
Angular JS – Environmental Setup – MVC Architecture – Directives – Expressions – Controllers – Filters – Tables – HTML DOM – Modules – Forms – Includes – AJAX – Views – Scope – Services – Nav Menu – Switch Menu – Order Form – Search Tab – Chart Application |
| Topic 7 : | Bootstrap
Bootstrap Introduction – Containers – Grid System – Fixed Layout – Fluid Layout – Responsive ayout – Typography – Tables – Lists – List Groups – Forms – Custom Forms – Buttons – Images – Cards – Media Objects – Icons – Navs – Navbar – BreadCrumbs – Pagination – Spinners – Modals – Dropdown – Tabs – Accordion – Carousel |
+ Course Completion Certificate
+ Free Industrial exposure certificate + (Achievement certificate for best performers) + 1 Web Design Projects
Online Web Development Internship
Apply for, Web Designing Course in India - Contact Us
Contact Number / Whatsapp Number
Mobile 2 : 7667664842
Mobile 3 : 9840678906

web designing course in chennai
Sample Video – best web development course
Best web development courses online – Demo Link :
Check out our Sample Content under the topics ” complete web development course “
Check our Previous testimonials from students from Different Countries and Different States :
Check our students, Web Design Course feedback kaashiv infotech reviews
More about our Company
web design inplant training online
Our, web design and development course - Training Youtube Channels –
Our Technology Channel :
https://www.youtube.com/channel/UC2MYZHG8a56u4REI2RedtRA
Our Subject Channel :
https://www.youtube.com/channel/UC9dcBYLL-ZGTy7ml8YMTlag/videos
Check out the colleges attended our Course :
Click to view more details Kaashiv Infotech Course reviews
Web Design Training in Chennai , Students Feedback
Check our ( Intern )Students Feedback :
Inplant training in chennai for web designing – Feedback – https://www.kaashivinfotech.com/inplant-training-feedback
web development courses online – Feedback – interns for web design students
Our Live Project:
We ranked Top 2000 technological companies in India, www.wikitechy.com

YEARS OF EXPERIENCE COMPANY

PROFESSIONAL EXPERTS
/ TRAINERS

SUCCESSFUL COMPLETED STUDENTS

COLLEGE
STUDENTS
PARTICIPATED
1. Materials for the Course will be provided after the completion of the programme.
2. Regular tech updates to the students.
3. Free Course Projects given
1. Industry recognized, certificate will be given for course students.
2. Certificates will be given ( Course Completion Certificate & Industrial exposure certificate ) + (Achievement certificate for best performers)
2 day / 3/ 4 / 5 / 10, 20 days or 1 month to 6 Months ( Any Number of Days – Based on student preferences)

Specialized technologies from, Certified Course in Web Designing

web designing course in chennai
web development and design course
Web Development Courses for Beginners / Web Development Courses for Freshers
- website design course – This training can be done by the freshers to build their career. This programme will provide a clear baseline for the entry level engineers to enter into the IT industry.
- Before entering into the companies, doing training will give you more clarity in the programming field.
- Best responsive web design course for Students – Kaashiv Infotech recommends all department students, fresher and even school students to take up this training and build their career. If you search for the next 4 years for online web design course such as, Best Web Development Courses for 2021 , Best Web Development Courses for 2022 , Best Web Development Courses for 2023 – Kaashiv Infotech is Number 1 and the most preferred company.
Web Development Courses for Experience candidate
- This training is designed for working professionals looking to pick up skills in advanced concepts in web designing.
- This program will help you understand the front-end web developer discipline. It will introduce you to various technologies that computer programmers use when creating websites. You will also travel some code and developer tools for work on web applications.
- Kaashiv infotech Offers,
- Web Development Courses for 1+ Experience Candidate
- Web Development Courses for 2+ Experience Candidate
- Web Development Courses for 3+ Experience Candidate
- Web Development Courses for 4+ Experience Candidate
- Web Development Courses for 5+ Experience Candidate
- And any year of experience people also can study
Web Development Courses for Non-technical
- This Course training can be done by the non-technical students to build their career
- A non-technical student can become a web developer, in fact many such non-technical students are web developers in web development companies.
- First, you need to start from basic clear your oops concept, learn language, practice regularly and implement what you learn.
- Kaashiv Infotech recommends all non-technical backgrounds like marketing, business development, finance and sales etc.,
Web Development Courses for School Students
- Web development is important progress of a school student
- It’s the desire of every programmer to learn Web Development. But, it’s hard to find the start and progress. Because there are lots of resource and courses and techs to learn on Web designing.
- Help students understand how the web works with these web design and development tools. Are your students interested in learning HTML, CSS, PHP then Kaashiv Infotech is the best company for web development courses.
- Kaashiv infotech offers web designing courses for,
- Secondary student
- Higher Secondary Student
- From 5th standard to 12th Standard students also can study
Web Development Courses for Foreign students - Outside India
- Kaashiv offers online courses for the foreign students or working professionals.
- Kaashiv infotech is the best company for online web development courses.
- Our web development online portal to study anytime, online classes to study flexibly, industry recognized certificate for all the attendees.
Web Design and development Internships
More Question on Web designing training in Chennai ( web design course online )
What is the syllabus of web designing course ?
web development course syllabus (or) web design course syllabus – are listed below :
- Web Designing – Hyper Text Markup Language (HTML and HTML 5)
- Web Design Styles – Cascade Style Sheet ( CSS and CSS3)
- Client Side Scripting – JavaScript
- Server Side Programming – Hyper Text Pre-Processor (PHP) – Scripting Language
- Database – MySQL Database
- Single Page Application Development – AngularJS – MVC Architecture based Web Designing
- Mobile Compatible Website Development – Bootstrap – Cross Device Compatible Application
How to become a Web designer ?
- Understand the role.
- Understand the work.
- Fix if webdesign is the right career for you.
- Take webdesign training courses.
- Learn the skills and tools you need on the job.
- Learn the business skills and tools you need for freelancing.
- Find motivation and contacts in the community.
What is the scope for web designing ?
Web Design – Computer Courses, Careers, Scope, Skills
Scope – Web designing or web development is a short-term specialized job-oriented course. There are enormous chances available for the students who want to work in this field. Many private and public organizations hire web designer for their online work and website development.
Skills for Web Design
- Creativity
- Knowledge of Programming Languages
- Time Management
- Good Communication Skills
- Good interpersonal skills
- Ability to work long hours
- Ability to Work in a Team
Courses for Web design
- Web design course program may differ from company to company. Also, the subjects taught in the course are dependent on the degree that is being offered to students on completion of the course. However, candidates who want to track a Web Design course would most likely study the below stated subjects in their course:
- NET Framework
- Visual Effects Creation
- Adobe Photoshop
- Image Graphics & Designing
- web development (or) free web development course
- graphic and web design course
- wordpress web design course
- website design course online free (or) website design course free
What are some good places to learn Web Designing Training Institute in Chennai ?
Kaashiv Infotech is the best place to learn Web Designing training in Chennai where the trainings are provided with real time example.
The Web Designing training in Chennai Syllabus is designed according to the student needs of the corporate client which will definitely help you to clear the interviews easily.
Is Web development a career ?
Web Designing Career Options and Job Prospects
Yes, web development is a good career. web and graphic design course (or) full stack web development course free – After pursuing web designing courses students can take up jobs in the IT as well as the non-IT sector as per their career interests. These days, when half of the world has an entree to internet websites, there is a great request for web designers to meet the needs of digital visibility of industries across sectors. Many job options are offered for candidates with a web designing degree. Some of the popular job profiles are:
- Web Designer
- Web Application Developer
- Freelance Designer
- Web Media Designer
- Flash Media Designer
- Graphic Designer
- Design Consultant
- Website Programmer
- Web Design Instructor
Which company is best for a Web Designing course in Chennai ?
Web Designing is a popular language. Which is easy to learn for everyone. It is mainly used to design the website and based on that we can develop that. Web Designing is an accurate fast, easy-to-use, and easy-to-deploy programming language that is being used to develop scalable web applications.
Kaashiv Infotech is one of the best company for a Web Designing course in Chennai. It is a great option for both beginners and experienced professionals.
How should I start learning Web Designing ?
The right choice by starting to learn Web Designing because Web Designing is the world’s fastest and most popular language. The reason is simple because Web Designing is a very user-friendly language. Web Designing has the following applications such as Build web site and Web Apps .
Can I get a course in PHP if I have knowledge of Web Designing ?
The Answer is, Yes . PHP course involves Designing, Development and App Development
Which is the best training institute for a Web Designing certification in chennai ?
Web Designing is the best career option for the students. Nowadays companies are in great demand for Web developers. As new startups launched and increased in the work of web development, the use of Web designing increased. After learning, Web Designing certification course near me – there are multiple job roles available.
In order to get the best training company, there are many good companies like Kaashiv infotech that focus more on the programming part of the students.
Who is my trainer and how they are selected ?
- Our trainers are more than 10+ years of experience in course relevant technologies.
- Trainers are expert level in the subjects they explain because they continue to spend time working on real-world industry applications.
- Trainers have skilled on real-time projects in their industries.
- Are working professionals working in international companies such as CTS, TCS, HCL Technologies, etc…
- Trained more than 1500+ students in a year.
- Strong theoretical & practical knowledge.
What certification will I get after Web Designing Training ?
Each student will be given industry-recognized course completion certificate and also they can able to do their project own like own website creation.
Is there an online Web Designing training which is available for this course ?
- Yes. We provide online Web Designing training programs as well. Timing is completely selected basis the availability of the candidate. Hence very flexible and comfortable.
Is doing training in Web Development worth it ? Can it add some advantage to my resume for campus placement ?
The Answer is, Yes . Training in Web Development provides lot of knowledge to the students and enable them to become professional in web site creation and web development experts.
Should I learn Java or Web Designing ?
If you’re interested in Web Site Creation, you can learn Web Designing its easier to learn and design the web site. If you plan to study computer science/engineering, I would like to recommend Java first because it helps you understand the inner workings of programming as well.
Who can apply for this Web Designing course ?
- Students belonging to 1st year, 2nd year, 3rd year and 4th year engineering students can apply for this Web Designing course.
- Students from Computer science Engineering or Information Technology Engineering can also apply for this course.
How to get Web Designing Training in Chennai ?
The answer is – Kaashiv infotech provides, training in Web Designing. This Course involves, learning and developing appliclations. Various technology Courses are,
online web design course
- Web design courses , provides a practical exposure for the students on the latest and trending technologies. Some Top jobs in the IT Industry are
- Web Designer / Web Development Engineer
- Senior Software Engineer
- Technical Director
- Application Designer / Internet of Things
- Research Analyst / Data Analyst / Data Scientist
- Web Development course duration and fees (or) web designing course fees /web design course fees – 10 hours / 50 hours / Or Any number of days (based on your student preference) and if you want to know about this course fees, you can visit our kaashiv infotech company directly.
- Our, web design courses online – provides an in-depth knowledge on basics to advanced and satisfies the students who are looking for ” web design courses near me / web design course near me / web designing course near me / web development courses near me ”
-
- Course Materials will be provided for the students after the Course program
- Technological guidance and materials will be shared in the entire year for the students to mold technically.
- Web development courses fees (or) web development course fees (or) fees for web designing course – Kaashiv infotech offering, Web Design Courses and Certification Training – follow their fee structure, and thus fees charged for completing the certification course vary from another company. If you want to know about web development course details and fees , you can visit our kaashiv infotech company directly.
Web Designing Interview Questions and Answers
What Is Webpage ?
A web page is a file document generally written in Hyper Text Markup Language (HTML) which was accessed through the Internet by using web browsers.
What is the difference between a website and web page ?
A website denotes the central location which contains one or more web pages.
Now let’s see the example consider “www.kaashivinfotech.com” is a website, which contains thousands of different pages, including this web page which you are reading now.
What is HTML ?
- HTML – Hyper Text Markup Language
- HTML is a typical markup language used for building a web pages.
- The word “Markup” means a language with particular syntax which instructs a Web browser to how the page needs to display.
- HTML uses a pre-defined set of elements called tags. A group of elements which is join together to build the web page.
- HTML tags defines elements like “paragraph”, “body”, and so on.
- In general HTML webpage will be developed by using various technologies such as JAVASCRIPT, CSS, AJAX, JSON but HTML is the base for the Webpages, we can create webpages by using only HTML, no webpages cannot be developed without HTML.
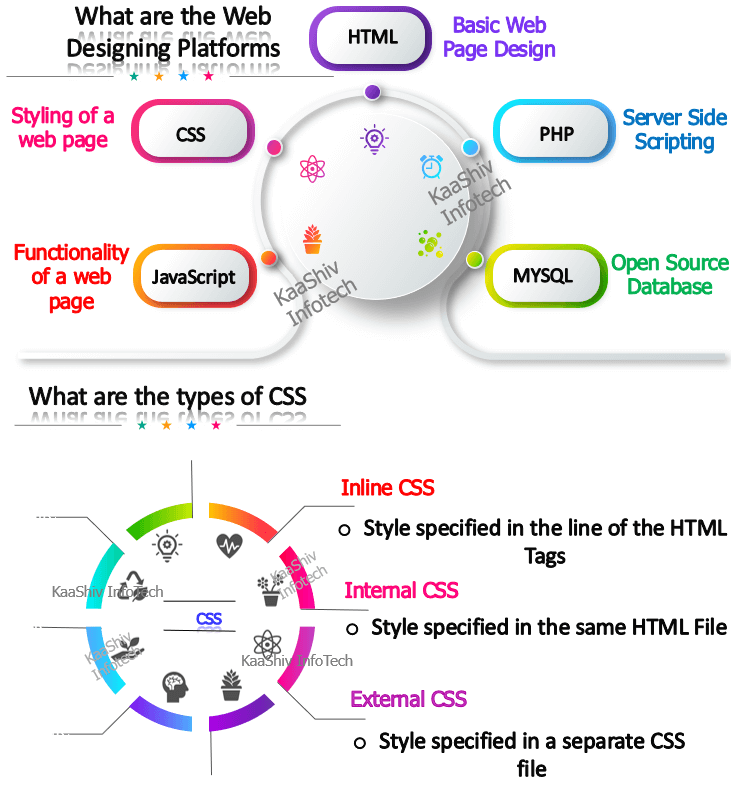
Mention what are the main language or platform used for web-design?
The main language used for web-designing are,
- HTML: Base template.
- CSS: Styling.
- JavaScript: Functionality.
- PHP: Server side scripts.
What are the benefits using Web Designing ?
- The benefits of Web Designing are mentioned below;
- More mobile traffic.
- Faster mobile development at lower costs.
- Lower maintenance needs.
- Faster pages.
- Lower bounce rates.
- Higher conversion rates.
- Easier analytics reporting.
- Improved SEO.
What are the advantages of HTML ?
Below given are the Advantages of HTML:
- HTML is Easy to Learn and Use.
- HTML is Free.
- HTML is supported by all Browsers.
- HTML is the Most Friendly Search Engine.
- HTML is Simple to Edit.
- HTML can Integrate Easily with Other Languages.
- HTML is Lightweight.
- HTML is Basic of all Programming Languages.
Explain how can you set an image as a background on web pages ?
To set an image as a background on web page, point the body background to the name of your image you want to set as a background as shown below.
Mention what do you mean by Responsive design on a web page ?
- Responsive design is an approach to building sites to provide an optimal viewing and interaction experience. It focuses on easy navigation of site with a minimum of scrolling, panning and resizing across all devices.
- Bootstrap is the most popular CSS, HTML and JS framework used for developing responsive web design
In CSS when you will use CSS float ?
In CSS, you would use CSS float when you want to make an element of your page be pushed to the right or left and make other elements wrap around it.
Explain how can you integrate CSS file to your webpage ?
To integrate CSS file with any number of HTML files, you have to integrate the file after the <head> tag using “Link” property.
<head><Link REL=STYLESHEET HREF= “kaashiv.css” Type=”text/css”></head>
What is JavaScript ?
JavaScript is a scripting language. It is object-based scripting language. It is light weighted. It is different from Java language. It is widely used for client side validation.
JavaScript is which type of Language ?
JavaScript is an object-based scripting language. It is light weighted.
Why we use JavaScript ?
Using Html we can only design a web page. Using Html we can not run any logic on web browser like addition of two numbers, check any condition, looping statements(for, while), decision making statement(if-else) etc at client side. All these are not possible using Html so for perform all these task at client side we use JavaScript.
Where JavaScript is used ?
It is used to create interactive websites. It is mainly used for:
- Client-side validation
- Dynamic drop-down menus
- Displaying data and time
- Build small but complete client side programs .
- Displaying popup windows and dialog boxes (like alert dialog box, confirm dialog box and prompt dialog box)
- Displaying clocks etc.