How to
WhatsApp Web: Everything You Need to Know

People love their phones and other people love WhatsApp, but many of us use WhatsApp for work, which is where WhatsApp Web comes within the picture. WhatsApp Web allows you to use WhatsApp on iPad, laptops, PCs, Android tablets, and other devices. you’ll easily found out WhatsApp Web app on any of those devices. WhatsApp Web allows you to use WhatsApp via your computer’s browser and is essentially a mirror of the chat messenger.
To recall, WhatsApp Web was first introduced around five years ago. However, WhatsApp Web does cover a bunch of essential features which makes it perfectly usable. Keep reading this text also tell you ways to use WhatsApp Web.
WhatsApp Web: the way to use
As we mentioned above, WhatsApp Web may be a mirror of WhatsApp that’s found on mobiles. to urge started with using WhatsApp Web, follow these steps:
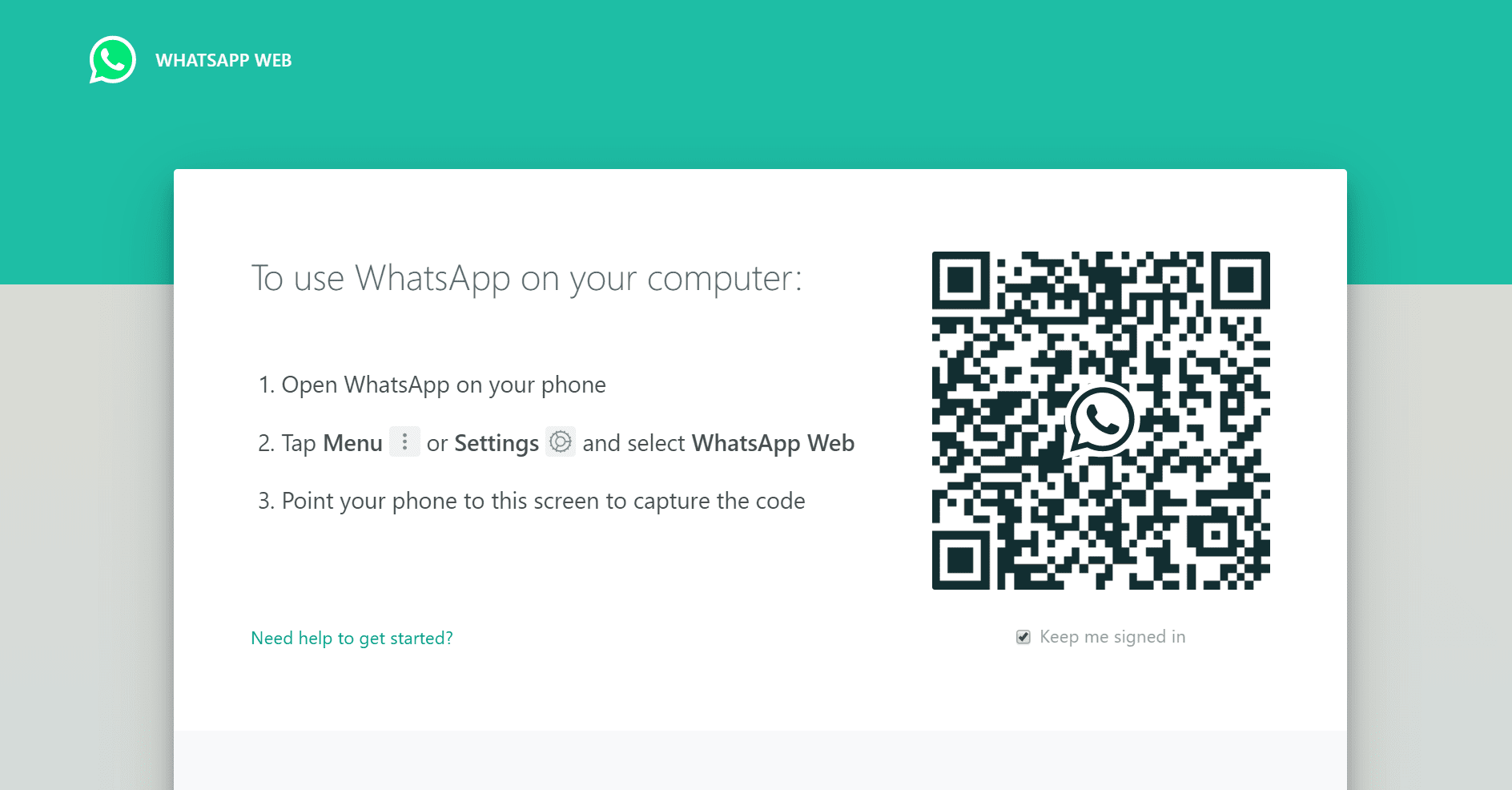
1.On your computer, open the browser of your choice and visit www.web.whatsapp.com and hit enter.
2. You’ll now be asked to scan the QR code that appears on the screen. If you’ve got an Android smartphone, open WhatsApp > tap the vertical three-dots icon and choose WhatsApp Web. Similarly, if you’ve got an iPhone, open WhatsApp > tap Settings > followed by tapping WhatsApp Web.
3. Now, scan the QR code that’s there on your display screen . That’s it, WhatsApp Web will now move on your computing system . you’ll simply start chatting together with your contacts by opening their chat threads. Besides, you’ll also start a replacement chat by clicking on the new chat icon.
4. Just for the record, WhatsApp Web works on both Mac and Windows PC.
5. Do note, for WhatsApp Web to figure , your phone on which your WhatsApp account is active must be turned on along side having a lively internet connection.
WhatsApp Web app: the way to download and use with QR code
If you favor having WhatsApp as an app for your desktop, instead of getting to your browser and loading WhatsApp Web whenever you’ve got closed the browser, follow these steps:
On your computer, visit www.whatsapp.com/download and hit enter.
Under Download WhatsApp for Mac or Windows PC, click the green Download button. Note, that the web site automatically detects whether you’re employing a Mac or a Windows PC, so you do not really need to search for a specific version for your system.
Once your file is downloaded, install it on your system and open it.
You’ll now see the familiar QR code, a bit like the one you see once you open WhatsApp Web on a browser.
Scan the QR code from your phone by opening WhatsApp. If you’ve got an Android smartphone, open WhatsApp > tap the vertical three-dots icon and choose WhatsApp Web. Similarly, if you’ve got an iPhone, open WhatsApp > tap Settings > followed by tapping WhatsApp Web.
Before scanning the code, confirm you check the Keep me signed in option right below the QR code. this is often to be done in order that you do not need to scan the code each and each time you open the app.
That’s it. You now have WhatsApp running as an app on your computer.
WhatsApp Web: the way to edit profile
To edit your personal details like your name, profile photo and about in WhatsApp Web, follow these steps:
1. Open WhatsApp Web on your computer’s browser or open the desktop app.
2. Click your profile icon at the highest . to vary your profile photo from your computer, click on your profile photo if you’ve got set one already > click on Upload photo or Take photo counting on your choice.
3. Below your profile picture, you’ll see your name. Click the pencil icon to edit.
4. Similarly, below your name you will see About. Click the pencil icon to edit.
5. Unfortunately, you do not have the choice to post WhatsApp Status. However, you’ll still check your contact’s status stories. to try to to that click on the Status icon, next to your profile picture > now click on any contact to look at their status.
WhatsApp Web Dark Mode: the way to enable
WhatsApp Web doesn’t officially support dark mode, but there are two ways to enable it easily. you’ll either enable it by using the Inspect Element option on your browser or by installing an extension. Here’s what you would like to do:
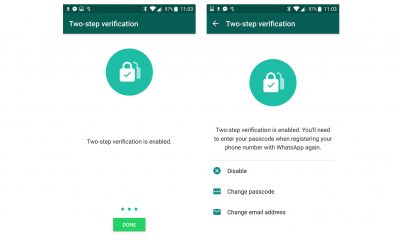
1.Go to WhatsApp Web on your computer and log in via the QR code. to try to to this, open WhatsApp on your Android phone > tap the three-dots icon on the top-right > Settings > WhatsApp Web. On iPhone, open WhatsApp > Settings > WhatsApp Web. Now scan the code on your computer’s screen and login.
2. Right-click the WhatsApp website and click on Inspect Element. Now look for body class=“web”. On some browsers like Safari for Mac, you would possibly need to look for body class=”web text-rendering-bug-fix”.
3. Right-click this line > click Edit.
4. Now change it to body class=”web dark” or body class=”web dark text-rendering-bug-fix”.
5. Hit Enter on the keyboard or simply click anywhere else on the page to use changes.
6. Now you’ll enjoy dark mode on WhatsApp Web.
7. In case you discover this too complicated, just install the Stylus addon on Firefox or Google Chrome.
8. Now install the Dark WhatsApp style from this site. you’ll also install this style via Github (just scroll right down to the Installation section).
That’s it, now open WhatsApp Web and luxuriate in dark mode.
WhatsApp Web: Voice/ Video calling
While WhatsApp Web allows you to talk , send photos/ videos to friends and family, check statuses or maybe archiving and blocking chats, you will be disappointed to understand that the power to form voice or video calls on WhatsApp Web remains impossible . Officially, the feature is yet to be added by WhatsApp. However, if you want to make a voice or video call via WhatsApp on your computer, then follow these steps. Do note, there’ll be some limitations about which we are getting to tell you during a bit.
1.Visit www.bluestacks.com and download Bluestacks. For those that do not know , Bluestacks is one among the foremost popular Android emulators for computers.
2. Visit www.bluestacks.com and download Bluestacks. For those that do not know , Bluestacks is one among the foremost popular Android emulators for computers.
3. Once downloaded, open WhatsApp and register with the telephone number that you simply use on the service.
4. Note that when you register the amount on WhatsApp up here in Bluestacks, the telephone number will pack up on the device it had been registered before. which suggests , if you’ve got found out WhatsApp in Bluestacks using the amount that was on your phone, then you’ll now only use WhatsApp on Bluestacks and not on your phone. Sorry, but that is the limitation we were talking about.
5. Apart from this, once you’ve got found out WhatsApp together with your telephone number in Bluestacks, you’ll start adding contacts to your WhatsApp accounts > open their chat threads and begin making voice or video calls. The interface looks precisely the same because it looks on an Android smartphone.
WhatsApp Web not working: the way to fix
You now know what’s WhatsApp Web, the way to access it and the way to use it. However, there are often times when WhatsApp Web or the desktop app might just not work on your computer for various reasons. so as to repair those problems, follow these steps:
1.You could be having phone connection problems due to which WhatsApp Web won’t work on your computer. to repair this, confirm that your phone always has a lively internet connection.
2. You could even be having computer connection problems. If you see a yellow banner above your chats list with the error message “Computer not connected“, confirm to see your computer’s Internet connection is active. it’s not just your phone that must have a lively and stable connection, but your computer also requires an equivalent .
3. Lastly, you’ll even have Wi-Fi problems while using WhatsApp Web. If WhatsApp Web notifies you that you’re on a Wi-Fi network that’s preventing WhatsApp Web from operating correctly, please confirm your network is about up to bypass traffic to web.whatsapp.com, .web.whatsapp.com, or .whatsapp.net.
WhatsApp Web: Miscellaneous settings
Besides texting and editing your personal details, there are a bunch of things that you simply got to know to master WhatsApp Web. Take a look:
1.Just like the mobile app, WhatsApp Web allows you to archive, delete or pin chats. to try to to that, hover the cursor over a contact and click on on the downward-facing arrow > from the available options, select if you would like to archive, delete or pin that specific chat. Pinned chats appear at the highest of the chats list and you’ll pin down to 3 chats. As for archived chats, once you select that option, the chats get hidden. to look at archived chats, click on the vertical three-dots icon > click Archive to access the archived chats.
2. WhatsApp Web also allows you to dam contacts and even access your Blocked contacts list. to dam a contact, open their chat thread > open their contact info by clicking on their name > scroll down and click on Block. In case, you would like to access your Blocked contacts or just unblock anyone that you simply had previously blocked, click the vertical three-dots icon > click Settings > click Blocked.
3. You can change the default chat wallpaper to a solid colour on WhatsApp Web. to try to to this, click the vertical three-dots icon > click Settings > click Chat Wallpaper and choose your colour. Sadly, you do not have the choice to line any photo of your liking because the chat background, something that’s possible to try to to on your phone.
4. You can mute a specific contact’s notifications on WhatsApp Web. to try to to that, open the contact’s chat thread > open their contact info by clicking on their name > check Mute Notifications, followed by selecting the duration you would like to mute the notifications for.
5. Besides, if you do not want to mute someone’s notifications, but altogether close up the alerts and sounds for WhatsApp Web, that’s also possible to try to to . Click the vertical three-dots icon > click Settings > click Notifications. Now uncheck the choices and make the changes accordingly to your need.
As we had mentioned above, it has been five years since WhatsApp Web was first introduced and it works perfectly fine on computers if you would like to try to to the essential tasks like chatting or sending media etc. However, seeing the list of features available for WhatsApp on Android and iOS, it might be really great if a number of those features (if not all) are integrated into WhatsApp Web. Features like native Dark Mode, voice and video calling, adding status stories to call a couple of . Until that happens, this is often everything that you simply got to know to master WhatsApp Web.
How to
Official Website of the Money Game Aviator

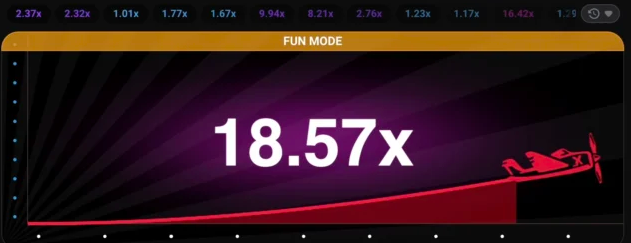
If you are a resident of India and have long wanted to feel like a pilot, this is the place for you! On the Aviator money game official website, you will learn in detail about the features of the game, its gameplay, and the way to bet and win! We will briefly inform you, too.
The Goal of the Game Aviator
Aviator is an online game where you can earn money by betting at least 100 times. Every time you win, your earning capacity doubles or triples. If you lose, the prize money will be lost. You win when you are ready to double or triple your income.
Your earnings are determined exactly by how high you can lift the plane. In this case, a coefficient equal to the height at which you fly the plane will be applied to your winning bet.
It is important to remember that you need to stop the rise in time. And for this method to work, press the buyback button before the plane reaches its maximum altitude.
Game Algorithm
The result of each round is formed by four independent participants in the round: the operator and the first three participants. A cached version of this value is viewable before the round starts and can be seen in the settings in your user menu. On each player’s side, an initial client value is generated. At the beginning of a round in the Aviator game, the values of the first three players are considered to generate the result.
In-game Chat
Chat is an integral part of the Aviator game for online support of players. It is available in the following versions:
Web version: chat window on the right side of the screen. It can be used to communicate with other players and to receive support from moderators.
Mobile version: the window is located at the bottom of the screen.
The chat can be used to:
- send messages to all active players;
- receive notifications about events;
- see information about the actions of active players;
- report problems encountered during the game.
Live Bets on Aviator
Every Indian resident can monitor the actions and winnings of other players. The game panel has a “Statistics” section, which displays:
- last game time;
- winner’s name;
- bet size;
- the odds used to play.
It is important to know that you must be able to cash out your bet before the plane reaches its maximum altitude. So if you are careful you should be successful.

Tips and Tricks for Aviators
Before playing, it is important to use a good strategy and consider the following points:
- Check out the game’s demo. This way, you don’t risk anything and can get a good feeling about it.
- Find a balance between risk and reward.
- Choose your bets wisely, and do not chase excessive profits.
- Make sure you have a good internet connection. The game mustn’t freeze so that you can enjoy it to the fullest.
The Aviator game is a simple and fun game that every Indian will love! We recommend checking it out now!
How to
The Ultimate Guide to Converting PDF to Word

Are you tired of manually copying and pasting text from PDF files into Word documents? Do you need an easier way to Convert PDF to Word documents? In this article, we’ll show you the ultimate guide to converting PDF to Word, including why you may need to convert PDF files to Word, the different methods of converting PDF to Word, and the pros and cons of each method.
In this guide, we will delve into the basics of PDF and Word files, the challenges of converting PDFs to Word, and the steps involved in performing the conversion using different methods and tools. We will also highlight some of the best practices and tips for successful PDF to Word conversions, as well as some common mistakes to avoid. By reading this guide, you will
Understand the Advantages of Converting PDF to Word
One of the most essential document formats in the digital age is the Portable Document Format (PDF). It has become the default format for documents, digital or otherwise, since the data is preserved across devices and platforms. However, there are moments when it becomes necessary to modify the contents of a PDF file, which is impossible to do without the right tools for the job. This is where understanding the advantages of converting a PDF to Word comes in handy. Converting PDFs to Word documents allow users to access, edit, modify, and even collaborate on documents with ease. Moreover, it enables businesses and individuals to easily convert documents, avoiding manual re-entry of content, and saving a significant amount of time. In this ultimate guide to converting PDF to Word, we will explore in-depth the benefits of converting PDFs to Word documents, and how to do it efficiently and effectively.
Learn the Different Methods for Converting PDF to Word
Welcome to “The Ultimate Guide to Converting PDF to Word.” PDF files are great when it comes to sharing information that cannot be edited, but at times, you might need to make changes to the document, add or remove some text, or edit it in any other way. This is where converting your PDF to Word comes in handy. In this guide, we will delve into the different methods for converting PDF to Word and provide you with the necessary information to help you make an informed decision. Converting PDF to Word does not have to be a challenging task, but it’s essential that you use the correct method to get the best results. Whether you’re dealing with a few pages of text or a complex, multi-page document, we’ve got you covered. So, let’s start by exploring the various methods of converting PDF to Word.
Explore Online Tools and Software to Convert PDF to Word
When it comes to managing documents, PDFs have become the go-to format for sharing files across different platforms. However, there are times when we need to edit or modify the content of a PDF file, which is when converting it to a Word document can come in handy. Luckily, there are numerous online tools and software available that can help convert PDF files to Word format. In this ultimate guide, we will explore the top 3 online tools and software that can efficiently convert PDF files to Word format, along with their key features and benefits. These tools will help you easily and hassle-free convert PDFs to Word, making it easier to edit and collaborate on documents with your team.
Steps to Accurately Convert PDF to Word
PDFs are widely accepted as a versatile and secure format commonly used for many types of documents, but at times we may need to convert it into a Word document. Although there are various software tools being offered online for this purpose, it’s crucial to take the time to research and verify the most efficient and reliable one that’s suited for your needs. Here are four steps to accurately convert PDF to Word, which will be covered in detail in this ultimate guide:
- Choosing the Best PDF Converter Tool – Determine what makes a good PDF converter and how to identify a reliable tool that offers the necessary features and functionalities.
- Preparing Your PDF File – Learn about the various factors that need consideration before converting the PDF file to Word, such as file size, content layout, and whether the file is searchable or not.
- Selecting the Conversion Method – Depending on the needs of the Word document, one can choose from among the options of Online, Desktop, or Tool Integration methods for PDF to Word conversion.
- Post-Conversion Checks and Alterations – Explore the different methods to edit and modify the Word document after the conversion process, and review it for any errors and discrepancies.
Consider the Benefits of Professional PDF to Word Conversion Services
If you are looking for a reliable and efficient way to convert your PDF files to Word format, professional conversion services may be worth considering. These services employ experts who specialize in converting documents, ensuring a high degree of accuracy and preserving the original formatting and content of the PDF file. Professional conversion services also offer a range of options, from simple one-time conversions to ongoing batch conversions or automated solutions for businesses and organizations. When considering a professional conversion service, it is important to research the company, read reviews and ratings, and understand the pricing structure and turnaround time for your particular needs. With the right conversion service, you can save time, eliminate errors, and achieve the best possible results when converting PDF to Word documents.
Conclusion
Converting PDF to Word can be a straightforward process, thanks to various available software and online tools. The process may have its share of challenges, such as retaining the original formatting, image quality, and handling confidential information. However, with the right approach, including trying different solutions and checking the final output, it is possible to achieve a high-quality Word document from a PDF file. Therefore, converting PDF to Word can save time, effort and improve productivity, especially for people that work with PDF documents daily.
How to
Top Tips to Be a Healthy Student

Programming Assignment Help & 6 Prompts to Be Healthy in College
Our healthy is the main value we have. It’s a treasure that cannot be sold or bought. It’s a treasure you need to keep an eye on, pamper, and sustain. If we have persistent problems with our physical and mental states, we will never live a normal life. There will always be at least one disease that will delay us because it takes time to be cured at least a bit. Our functions may be limited. It always reflects on our success negatively.
If you are a college student who wants to be healthy, this article will help you. It highlights universal and effective prompts that teach how to avoid unhealthy behavior and sustain your health. When you are strong, you can easily cope with whatever programming assignment you must fulfill. Read on and memorize our prompts. They will surely suit every youngster!
Sleep Enough and Get Programming Homework Help on Time
Most students worsen their health conditions because they don’t sleep enough. It commonly happens because they are enthusiastic about their study lives. They want to do everything correctly, originally, and on time. At times, students simply undertake activities that keep them busy until the night is deep.
Such behavior always reflected negatively on your health. You may go to bed too late 2-3 times per month. If it happens too often, you start to spoil your mental and physical health. You get quickly and easily tired, your thinking is blurred and slowed down, your mood changes frequently, and so on.
Instead of requesting programming homework help to cope with your tiredness, be sure to sleep at least 8 hours every day. Thus, you will remain healthy and strong. Don’t forget that sleep is the best method to recharge yourself.
Eat Health Food and Enjoy Programming Assignment Help
Many students tend to consume so-called junk food. These are chips, sugar drinks, canned products, and similar ones. You need to avoid all these foods because they worsen your health, may lead to obesity, and trigger various severe health ailments. If you want to be healthy and use online programming homework help, not because of ailments, follow a healthy ration. You may consult a nutritionist to define what foods suit you better and how much and often to eat them. The time and potions you consume are utterly significant!
Get Rid of Bad Habits and Find Online Programming Homework Help
You may not be able to cope with your programming homework because you have some bad habits that worsen your physical and mental states. Commonly, these are alcohol consumption and drug abuse. These habits lead you to failure in learning and life in general. Besides, they may threaten your life, inducing severe diseases and deviations.
Be Physically Active
You need to work physically to remain healthy. This must be fulfilled regularly. If not every day, work out physically every next day in the most suitable way for you. No one makes you undergo a sport you don’t like. It will never work for you properly. Your mood will be low. Select the sport you really enjoy:
- Swimming
- Running
- Ice-hockey
- Football
- Tennis
- Jogging
- The gym, etc.
This can be anything that will help to remain in shape. Besides, when you enjoy your physical workouts, your cerebrum produces additional levels of endorphin and dopamine. These are natural hormones that improve our mood.
Take Regular Breaks
It’s necessary to be aware of the situations when you feel tired or merely exhausted. Every time you feel this state, stop and take a break. It must not be a full stop until the next day. You can make breaks every 1-2 hours for about 10-15 minutes. The practice shows that people are able to remain fresh for merely the whole day. In case you work without a stoppage, you lower your mood and such out of your energy.
Reduce Stress
Your mental state is just as important as your physical condition. It has been proved by scientists that about 80% of all our physical ailments are triggered by poor mental conditions. Even if you have a bad mood, it may contribute to the beginning of various ailments. That is why you need to avoid stress at all costs. We have prepared a list of recommendations that will help to reach this vital aim. Make allowances for the next points:
- Practice mindfulness. This is a great method that can be used every day. Sit in a convenient pose and clear your mind. Don’t think about previous failures or future challenges. Focus on the current and find the beauty in it. 15 minutes will be enough.
- Practice deep breathing. This is another effective and easy method. You need not think at all. Just sit and breathe in deeply for about 10-15 minutes. The effect is always perfect.
- Get busy with what you like. You should never give up your hobbies and other activities that make you happy. They will help to keep your spirits high and avoid depression, stress, and similar states that damage your health.
- Listen to your favorite songs. Music helps us to improve our mood and keep sadness at bay. Turn on your favorite tracks when you feel you are sad.
- Have fun with friends. You should find time to spend with your friends. You should not always crack jokes and party. It may be a plain conversation about interesting and serious topics.
Wrapping Up
Your health is the most important clue to your success in life, learning, and at work. If you have serious and regular problems, you will never feel normal and convenient about anything you do. A lot of troubles start at school and college. If you really take care of yourself, follow our effective prompts. They will surely help you to remain healthy and maintain your health. In case you require programming assignment help, https://khoral.com/ will be a perfect solution to your learning pains.
-

 Internet4 years ago
Internet4 years agoHow to Download a Copy of Your Aadhaar Card
-

 Apps4 years ago
Apps4 years agoHow to Book an Ola or Uber Using Google Maps
-
Sports2 years ago
10Cric India Bookmaker Review for Betting on Sports Online in 2022
-
Android Games4 years ago
LDPlayer vs Nox Player: Powerful Android Emulator for Gaming
-

 Apps4 years ago
Apps4 years agoHow to Install WhatsApp Beta for Windows Mobile or Windows Phone
-

 How to4 years ago
How to4 years agoJio Fiber Landline Service: How to Activate Jio Home Phone aka JioFixedVoice for Free Calling
-

 How to4 years ago
How to4 years agoHow to Increase Followers on Instagram for Real
-

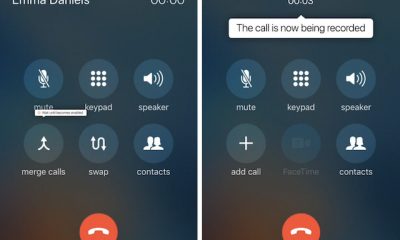
 Mobile4 years ago
Mobile4 years agoHow to Record iPhone Calls for Free